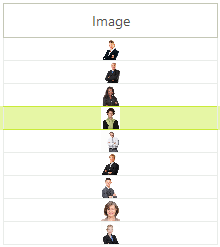
GridViewImageColumn
GridViewImageColumn displays read-only images for database columns of Image data type (OLE container or BLOB).
RadGridView tries to convert data columns that contain unspecified binary data to an image.
Some databases such as Access use OLE image container. RadGridView automatically recognizes that and skips the added header.
Supported image formats are those supported by the Image class of the .NET Framework.

Create GridViewImageColumn
GridViewImageColumn imageColumn = new GridViewImageColumn();
imageColumn.Name = "ImageColumn";
imageColumn.FieldName = "Photo";
imageColumn.HeaderText = "Picture";
imageColumn.ImageLayout = ImageLayout.Zoom;
radGridView1.MasterTemplate.Columns.Insert(4, imageColumn);
Dim imageColumn As New GridViewImageColumn
imageColumn.Name = "ImageColumn"
imageColumn.FieldName = "Photo"
imageColumn.HeaderText = "Picture"
imageColumn.ImageLayout = ImageLayout.Zoom
RadGridView1.MasterTemplate.Columns.Add(imageColumn)
If the GridViewImageColumn is mapped to a property coming from the DataBoundItem via the specified FieldName (used in bound mode), the cells values will be automatically populated. For unbound mode, it is possible to add Image values to cells as it is demonstrated in the following code snippet:
Add image value to a cell
GridViewRowInfo row = this.radGridView1.Rows.AddNew();
row.Cells["ImageColumn"].Value = Properties.Resources.TV_car;
row = this.radGridView1.Rows.AddNew();
row.Cells["ImageColumn"].Value = Image.FromFile(@"..\..\logo.png");
Dim row As GridViewRowInfo = Me.RadGridView1.Rows.AddNew()
row.Cells("ImageColumn").Value = My.Resources.TV_car1
row = Me.RadGridView1.Rows.AddNew()
row.Cells("ImageColumn").Value = Image.FromFile("..\..\logo.png")
Image Layout
GridViewImageColumn also implements resizing functionality where sizing is controlled by the ImageLayout property. ImageLayout can be set to one of the following: None, Tile, Center, Stretch and Zoom:
Set Image Layout
- None: The image is positioned at the top left corner of the cell. This value can be used in a combination with the value of the ImageAlignment property to specify the position of an image in a cell:
imageColumn.ImageLayout = ImageLayout.None;
imageColumn.ImageAlignment = ContentAlignment.BottomRight;
imageColumn.ImageLayout = ImageLayout.None
imageColumn.ImageAlignment = ContentAlignment.BottomRight
Tile: The image is repeated.
Center: The image is positioned at the cell center regardless of the ImageAlignment value.
Stretch: The image is stretched in the cell.
Zoom: The image is zoomed but the aspect ratio is preserved.