Structure
This article will show the internal elements structure of RadDropDownButton:
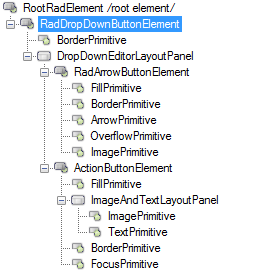
Figure 1: RadDropDownButton's elements hierarchy

- RadArrowButtonElement: represents the arrow button that opens the popup
- ActionButtonElement: represents the action button element
- RadMenuItem: represents the drop down item. For more information see RadMenuItem.
- RadDropDownButtonPopup: represents the drop down
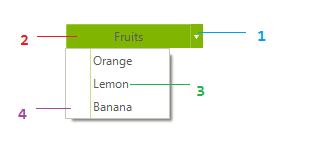
Figure 2: RadDropDownButton's structure