Structure
This article will show the internal elements structure of RadButton.
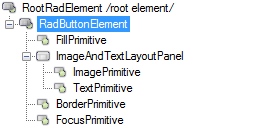
Figure 1: RadButton's elements hierarchy

- FillPrimitive: represents the button's filling
-
ImageAndTextLayoutPanel
2.1. ImagePrimitive: represents the button's image
2.2. TextPrimitive: represents the button's text - BorderPrimitive: represents's the button's border
Figure 2: RadButton's structure
