WebForms MediaPlayer Overview
Q3 2013 release of UI for ASP.NET AJAX introduces the highly requested RadMediaPlayer - a video/audio player supporting HTML5 media formats and offering tight integration with media providers, such as YouTube.
RadMediaPlayer uses the build-in HTML5 <video> and <audio> element functionality to bring powerful media capabilities to your apps without the necessity of installing additional plug-ins. It provides a quick and easy to setup way to deliver rich media web experience for websites, blogs, online TV channels, e-commerce pages, etc.
The Media Player is part of Telerik UI for ASP.NET AJAX, a
professional grade UI library with 120+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
Due to a recent change in the script of the player, from last year onward it will render as an

Key Features
Play HTML5 video
Play YouTube video
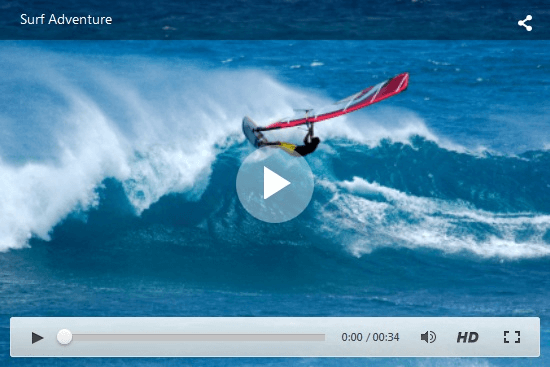
Social share control in the title bar for quickly sharing the media file on Facebook, twitter, Google +, etc.
Play audio
Elegant Skins
Timeline slider with buffer indicator allowing users to navigate the video
HD quality media option
Title bar
Volume control and Full Screen button
RadMediaPlayer will be further improved with advanced new features, such as buffering overlay animation, in-built playlist, etc.