Getting Started with the Calendar
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core Calendar and highlights the major steps in the configuration of the component.
You will initialize a Calendar and learn how to disable the selection of every Thursday from the week. Then, you will see how to attach an event handler to the component. Finally, you can run the sample code in Telerik REPL and continue exploring the component.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following either of these guides:
Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
Manually configuring an existing project as described in the First Steps on Windows or First Steps on Mac articles.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
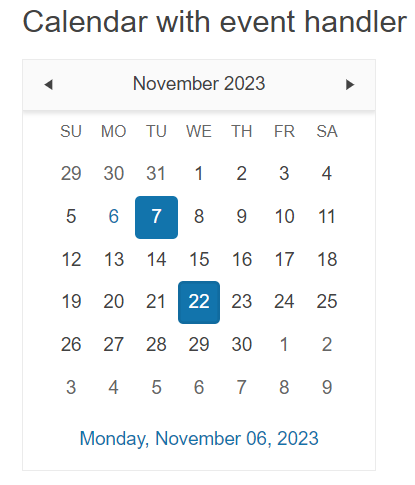
<h4>Calendar with event handler</h4>
<p>
</p>
@addTagHelper *, Kendo.Mvc
<h4>Calendar with event handler</h4>
<p>
</p>
2. Initialize the Calendar
Use the Calendar HtmlHelper or TagHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the Calendar element. - The
Selectable()configuration allows multiple or single selection of dates. By default, single selection is enabled.
@using Kendo.Mvc.UI
<h4>Calendar with event handler</h4>
<p>
@(Html.Kendo().Calendar()
.Name("calendar")
)
</p>
@addTagHelper *, Kendo.Mvc
<h4>Calendar with event handler</h4>
<p>
<kendo-calendar name="calendar">
</kendo-calendar>
</p>
3. Enable Selection of Multiple Days
The next step is to configure the Calendar to allow multiple selection. You can do that by using the Selectable() configuration.
@using Kendo.Mvc.UI
<h4>Calendar with event handler</h4>
<p>
@(Html.Kendo().Calendar()
.Name("calendar")
.Selectable("multiple")
)
</p>
@addTagHelper *, Kendo.Mvc
<h4>Calendar with event handler</h4>
<p>
<kendo-calendar name="calendar"
selectable="multiple">
</kendo-calendar>
</p>
4. Handle a Calendar Event
The Calendar exposes a Change() event that you can handle and assign specific functions to the component. In this tutorial, you will use the Change() event to display a message when the user modifies the selected date.
@using Kendo.Mvc.UI
<script>
function onChange(e) {
var value = e.sender.selectDates()[0];
console.log(value); // the first selected date in the Calendar
}
</script>
<h4>Calendar with event handler</h4>
<p>
@(Html.Kendo().Calendar()
.Name("calendar")
.Selectable("multiple")
.Events(e => e.Change("onChange"))
)
</p>
@addTagHelper *, Kendo.Mvc
<script>
function onChange(e) {
var value = e.sender.selectDates()[0];
console.log(value); // the first selected date in the Calendar
}
</script>
<h4>Calendar with event handler</h4>
<p>
<kendo-calendar name="calendar"
selectable="multiple" on-change="onChange">
</kendo-calendar>
</p>
For more examples, refer to the demo on using the events of the Calendar.
5. (Optional) Reference Existing Calendar Instances
You can reference the Calendar instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var calendarReference = $("#calendar").data("kendoCalendar"); // calendarReference is a reference to the existing calendar instance of the helper. </script> -
Use the Calendar client-side API to control the behavior of the widget. In this example, you will use the
viewmethod to access the calendar active view.<script> var calendarReference = $("#calendar").data("kendoCalendar"); // calendarReference is a reference to the existing timeCalendar instance of the helper. var view = calendarReference.view(); // Gets an instance of the current view used by the Calendar. </script>
For more information on referencing specific helper instances, see the Methods and Events article.
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground: