Bullet Charts
The Telerik UI Bullet TagHelper and HtmlHelper for ASP.NET Core are server-side wrappers for the Kendo UI Bullet Chart widget.
Bullet Charts represent a variation of the Bar Chart.
Getting Started
You can use the Bullet Chart component to visualize a comparison between an expected (target) and actual (current) value—for example, company profit, employee performance, weather data, and so on.
To create a Bullet series in the Chart component, use Bullet and VerticalBullet in the Series configuration.
Configuring the Axes
To configure the axes, use the CategoryAxis and ValueAxis settings. Multiple value axes are also supported.
@(Html.Kendo().Chart()
.Name("chart")
.Legend(legend => legend
.Visible(false)
)
.Series(series => {
series.Bullet(new double[][] { new double[] { 750, 762.5 }});
})
.ChartArea(chartArea => chartArea.Margin(0))
.CategoryAxis(axis => axis
.MajorGridLines(lines => lines.Visible(false))
.MajorTicks(lines => lines.Visible(false))
)
.ValueAxis(axis => axis
.Numeric()
.Min(715)
.Max(795)
.MinorTicks(lines => lines.Visible(true))
.MajorGridLines(lines => lines.Visible(false))
.PlotBands(bands => {
bands.Add().From(715).To(752).Color("#ccc").Opacity(0.6);
bands.Add().From(752).To(772).Color("#ccc").Opacity(0.3);
})
)
.Tooltip(tooltip => tooltip
.Visible(true)
.Shared(true)
.Template("Maximum: #= value.target # <br /> Average: #= value.current #")
)
)
@addTagHelper *, Kendo.Mvc
<kendo-chart name="chart">
<category-axis>
<category-axis-item>
<major-grid-lines visible="false"/>
<major-ticks visible="false"/>
</category-axis-item>
</category-axis>
<series>
<series-item type="ChartSeriesType.Bullet" data="new double[][] { new double[] { 750, 762.5 }}">
</series-item>
</series>
<value-axis>
<value-axis-item max="795" min="715" type="numeric">
<major-grid-lines visible="false"/>
<minor-ticks visible="true"/>
<plot-bands>
<chart-value-axis-plot-band from="715" to="752" color="#ccc" opacity="0.6">
</chart-value-axis-plot-band>
<chart-value-axis-plot-band from="752" to="772" color="#ccc" opacity="0.3">
</chart-value-axis-plot-band>
</plot-bands>
</value-axis-item>
</value-axis>
<chart-area>
<margin bottom="0" left="0" right="0" top="0"/>
</chart-area>
<chart-legend visible="false">
</chart-legend>
<tooltip shared="true" template="Maximum: #= value.target # <br /> Average: #= value.current #" visible="true">
</tooltip>
</kendo-chart>
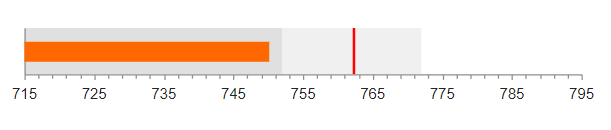
The configuration from the previous example results in the following Bullet Chart.

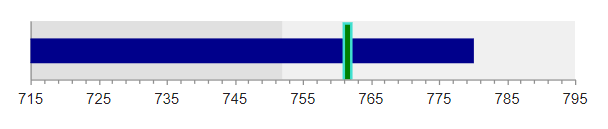
Customizing the Target Value Lines
You can customize the line that represents the target value through the Target series configuration. Target exposes the Border, Color, and Line main settings that control the line appearance.
The following example demonstrates how to use all three options to customize the target line.
.Series(series =>
{
series
.Bullet(new double[][] { new double[] { 780, 762.5 } })
.Color("darkblue")
.Target(target=>target
.Color("green")
.Border(b=>b
.Color("turquoise")
.Width(2)
)
.Line(l=>l.Width(6))
);
})
<series>
<series-item type="ChartSeriesType.Bullet"
data="new double[][] { new double[] { 750, 762.5 }}"
color="darkblue">
<target color="green">
<border color="turquoise" width="2" />
<line width="6"/>
</target>
</series-item>
</series>