Check with Stubs. Report with Two Lists Showing the Same Data in Parallel Page by Page
Environment
| Product | Progress® Telerik® Reporting |
Description
The purpose of the report we are going to create is to list a number of checks, each containing details representing multiple check stubs, and let them be printed with particular requirements:
- Each check should start on a new page and its main/header information should be printed only on the page header of the first page associated with this check. The rest of the pages related to the check must contain static text in the page header, for example, 'Void'.
- The stubs for the check should be printed twice in parallel. The idea is for the printed reports to allow these two sections with the check stubs to be easily cut, one going to the payees for their records.
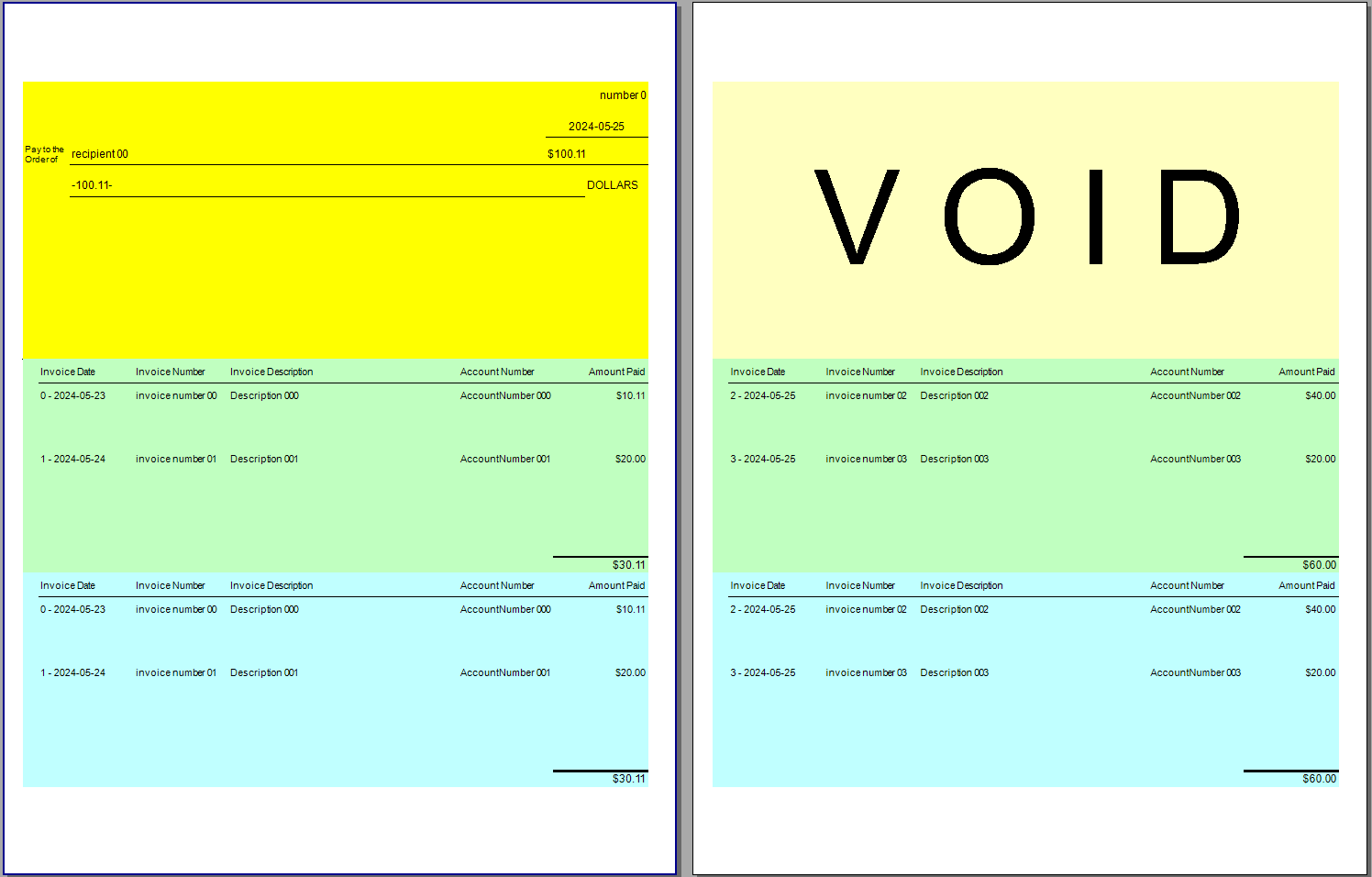
The report layout consists of three parts. The top part contains the main information about the check, or the static text ('Void') in a header. The middle and bottom parts would represent the two identical (or different, depending on the scenario, but representing the same data rows) check stubs. Here is how our final report will look in the PrintPreview mode of the Standalone Report Designer:

The main challenge here is that if there are more stub lines within a single check that cannot fit on a single page, we need to ensure:
- The second, third, etc. page for the same check contains the static text ('Void') in its header instead of the content in the first check page
- The second, third, etc. page for the same check contains only the remaining stub lines in both lists
We may use two Lists/Tables for the duplicated check stubs. In Telerik Reporting, the report items are rendered in order. This means, that the Reporting Engine will render the first List and then will continue with the second List. Therefore, the requirement cannot be achieved with the regular workflow.
Solution
Let's try with Report Groups and inner List Groups. This will let us split the data in groups, and render each one on different pages. This will require proper grouping criteria to split the content into groups. For example, an index, if we knew the number of lines on each page. Therefore, the zero-based 'Index' field is included in the stub check schema of the sample TwoParallelLists.trdx downloadable from our reporting-samples GitHub repository.
-
Add Report Group grouped by a unique field, for example,
= Fields.Numberfrom the main DataSource in the sample report. In the Group Header include the section with the header check information and let it be rendered only once per group by leaving itsPrintOnEveryPageto beFalse(default). -
In the detail section of the Report add a List ('list1' in the sample). In the list default Panel 'panel1' add one Panel at the top ('panel5') and two identical Panels ('panel2' and 'Payment Stub Panel') with inner Lists ('list2' and 'list3') following it. Use the Group Explorer to introduce a Grouping to the detail group of the outer List, which should depend on the number of rows per page. In our sample, we may have 2 lines per page, and the grouping is
= Fields.Index/ 2. In other scenarios, you would divide by more, depending on the maximum number of rows per page.Other settings for the outer List:
- Use Bindings to set the
DataSourceto the corresponding data field of the main DataSource. In the sample use= Fields.StubLines. -
CanShrinkof the List main Panel 'panel1' should beTrue. - Set
GroupKeepTogetherfor the DetailGroup of the List toTrue.
- Use Bindings to set the
In the top Panel
panel5of the outer List, we will display the 'VOID' text or other static content when the data is split into multiple pages. It should have the same height as the Report Group Header, as it would replace it on the second and further pages for the check. We need to hide this panel for the first page of the group, which may be done with Conditional Formatting when= First(Fields.Index) = 0as on the second and next pages the first index will have other value. Use the Conditional Formatting to set theVisibleproperty of the top Panelpanel5toFalse.-
The inner identical panels with the check stubs should contain the inner lists with the details and the stub headers. Let the latter be in TextBoxes outside the list.
Use Bindings to set the
DataSourceto= ReportItem.DataObject. This Expression passes the parent data to the list.Let's display the total for the stubs on the page in a separate TextBox below the List - 'textBox22' and 'textBox23', correspondingly for the two identical lists.
Additional Resources
Download a sample report - TwoParallelLists.trdx.