Using HTML5 Report Viewer in React Application
Environment
| Framework | React |
| Report Viewer | HTML5 |
Description
Starting with R1 2022 (16.0.22.119) we introduced a dedicated React Report Viewer.
The HTML5 Report Viewer is built upon HTML5, CSS, and JavaScript. This allows the viewer to be used in virtually any JavaScript framework.
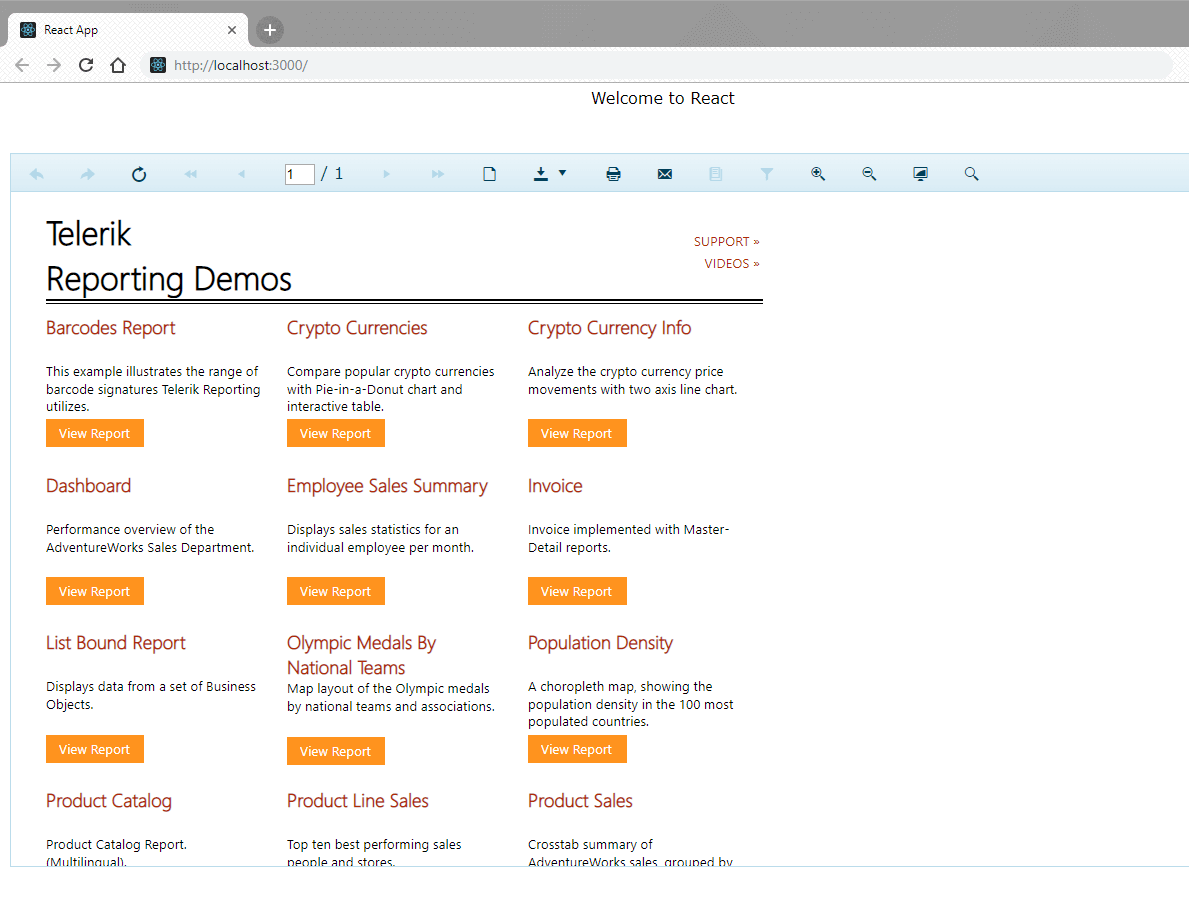
React has been gaining a lot of traction and we would like to explore how the HTML5 Report Viewer could be implemented, together with its dependencies, in a React application. The solution we are about to demonstrate is a very basic approach to create a new React application, include the viewer's dependencies and lastly, display the report viewer.
Solution
The following guide assumes previous knowledge of React:
-
Start by creating a new React application using following CLI commands:
npx create-react-app my-app cd my-app npm startYou’ll need to have Node >= 6 and npm >= 5.2 on your machine.
-
The viewer depends on jQuery. Add a CDN link to jQuery library in
public/index.html:<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> -
Add the desired Kendo UI Less-Based Theme to
index.htmlin order to style the viewer:<head> <link href="http://kendo.cdn.telerik.com/2025.1.227/styles/kendo.common.min.css" rel="stylesheet" /> <link href="http://kendo.cdn.telerik.com/2025.1.227/styles/kendo.default.min.css" rel="stylesheet" /> -
Create new
assetsfolder insidepublicand add the HTML5 Report Viewer JS library from the Telerik Reporting installation folderC:\Program Files (x86)\Progress\Telerik Reporting 2025 Q4\Html5\ReportViewer\js. Refer the path to the file inindex.htmlas:<script src="/assets/telerikReportViewer-19.3.25.1111.min.js"></script> -
Add Kendo UI for jQuery JS library. An alternative approach is to add only the subset of Kendo widgets required for the proper work of the HTML5 Report Viewer. The subset is available in the Telerik Reporting installation folder
C:\Program Files (x86)\Progress\Telerik Reporting 2025 Q4\Html5\ReportViewer\js\telerikReportViewer.kendo-19.3.25.1111.min.jsand can be copied to the React application'spublic/assetsfolder. Then reference it inindex.html:<script src="/assets/telerikReportViewer.kendo-19.3.25.1111.min.js"></script> -
Create a new report viewer component (
components/ReportViewer.js) and configure the routes accordingly. The new component would contain the following template, scripts, and styles:import React, { Component } from 'react'; export default class ReportViewer extends Component { // The componentDidMount() method runs after the component output has been rendered to the DOM. componentDidMount() { window.jQuery('#reportViewer1') .telerik_ReportViewer({ serviceUrl: 'https://demos.telerik.com/reporting/api/reports/', reportSource: { report: 'ReportBook.trbp' }, scale: 1.0, viewMode: 'INTERACTIVE', printMode: 'SPECIFIC', sendEmail: { enabled: true } }); } render() { return <div id="reportViewer1"></div> } } -
In the required page (for example
App.js), render the React component:import React, { Component } from 'react'; import './App.css'; import ReportViewer from './components/ReportViewer'; class App extends Component { render() { return ( <div className="App"> Welcome to React App <ReportViewer /> </div> ); } } export default App; -
Set the default styles of the report viewer to the corresponing page stylesheet file (for example
App.css):body { font-family: Verdana, Arial; margin: 5px; } #reportViewer1 { position: absolute; top: 70px; bottom: 10px; left: 10px; right: 10px; overflow: hidden; clear: both; } -
Run
npm run start

Additional resources
Download the final React application