Templates
In case the default templates of the TimePicker control do not suit your needs, you can easily define a custom template. The available templates for customizing are:
-
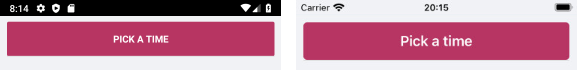
PlaceholderTemplate(ControlTemplate): Defines the template visualized for the placeholder.
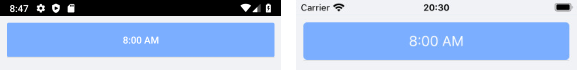
- DisplayTemplate(ControlTemplate): Defines the template visualized when the picked time is displayed.
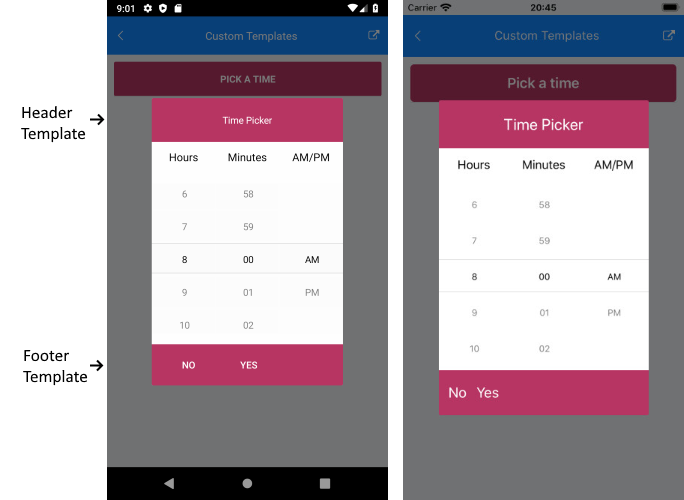
- HeaderTemplate(ControlTemplate): Defines what will be displayed inside the dialog(popup) header.
- FooterTemplate(ControlTemplate): Defines what will be displayed inside the dialog(popup) footer.
The snippet below shows a sample RadTimePicker definition with the listed above template properties applied:
Let's add the templates definition to the page resources:
PlaceholderTemplate
<ControlTemplate x:Key="placeholderTemplate">
<Button Text="Pick a time"
FontAttributes="Bold"
TextColor="White"
BackgroundColor="#B73562"
HeightRequest="50" Command="{TemplateBinding ToggleCommand}" />
</ControlTemplate>

DisplayTemplate
<ControlTemplate x:Key="displayTemplate">
<Button Text="{TemplateBinding DisplayString}"
TextColor="White"
BackgroundColor="#7BAEFF"
HeightRequest="50"
Command="{TemplateBinding ToggleCommand}" />
</ControlTemplate>

HeaderTemplate
<ControlTemplate x:Key="headerTemplate">
<Label Text="Time Picker"
TextColor="White"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Center"
BackgroundColor="#B73562"/>
</ControlTemplate>
FooterTemplate
<ControlTemplate x:Key="footerTemplate">
<StackLayout Orientation="Horizontal" Spacing="0" HorizontalOptions="FillAndExpand" BackgroundColor="#B73562">
<Button Text="No"
TextColor="White"
BackgroundColor="Transparent"
Command="{TemplateBinding CancelCommand}" />
<Button Text="Yes"
TextColor="White"
BackgroundColor="Transparent"
Command="{TemplateBinding AcceptCommand}" />
</StackLayout>
</ControlTemplate>

In addition, you need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
A sample Custom Templates example can be found in the TimePicker/Features folder of the SDK Samples Browser application.