Saving Options
SignaturePad provides SaveImageAsync method you can utilize to get the image drawn by the user inside the plot area. The method has two overloads, so you can choose the exact settings for retrieving the encoded image, such as format, quality, colors, etc. You will get the image as a stream, so you can further use it according to the specific application requirements.
SaveImageAsync(Stream outputStream)SaveImageAsync(Stream outputStream, SaveImageSettings settings)
SaveImageSettings class is used to set the exact settings when saving the image as a memory stream. Here are the available options:
-
ImageFormat(of type Telerik.XamarinForms.Input.ImageFormat): Defines the format of the saved image, available options areImageFormat.JpegandImageFormat.Png; -
ImageQuality(double): Defines the quality of the encoded image, when using a lossy compression format: the value of 1 specifies the maximum possible quality, resulting in minimum compression; the value of 0 specifies the minimum possible quality, resulting in maximum compression. -
ScaleFocus: Sets a scale factor, which can be used to reduce the size of the final image: values below 1 downscale the image before saving, thus reducing the final image size; values above 1 upscale the image before saving, thus increasing the final image size. -
BackgroundColor, StrokeColor, StrokeThickness: Apply styling options to the signature inside the encoded image.
Check below a quick example on how you can get the image through SaveImageAsync method and use it as a Source of a Xamarin.Forms.Image control.
Add a sample SignaturePad instance:
<telerikInput:RadSignaturePad x:Name="signaturePad"
BorderThickness="1"
BorderColor="LightGray"/>
Add a sample Image control to the page:
<Image x:Name="signatureImage" Grid.Row="2" />
Use the following snippet for saving the image as a JPEG in a memory stream and use the stream as a source of the defined Image control:
var settings = new SaveImageSettings()
{
ImageFormat = ImageFormat.Jpeg,
ScaleFactor = 0.7,
ImageQuality = 1,
BackgroundColor = Color.LightGray,
StrokeColor = Color.DarkBlue,
StrokeThickness = 5
};
byte[] array;
using (var stream = new MemoryStream())
{
await this.signaturePad.SaveImageAsync(stream, settings);
array = stream.ToArray();
this.signatureImage.Source = ImageSource.FromStream(() => new MemoryStream(array));
}
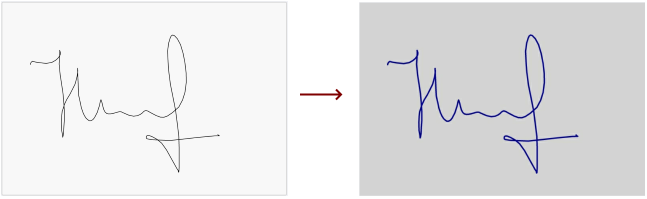
Here is how a sample signature looks with used saving settings as in the snippet above: