Style Selectors
RadDataGrid component exposes conditional styling feature. It allows users to apply different Style on a cell or per group header depending on a specific condition.
You could set different style on a specific cell from a specific column based on a custom selection logic with the following properties:
- CellContentStyleSelector: Style the content of the cell using the text alignment options (TextMargin, HorizontalTextAlignment, VerticalTextAlignment), font options (FontAttributes, FontFamily, FontSize) and TextColor property
- CellDecorationStyleSelector: Style the decoration on a cell
Different style can be applied on a per group header once the RadDataGrid control is grouped using GroupHeaderStyleSelector property.
The CellContentStyleSelector, CellDecorationStyleSelector and GroupStyleSelector use the SelectStyle method to change the style.
Example
The following example will demonstrate how to apply the style selectors in the RadDataGrid control:
Let’s add the RadDataGrid control and set the CellContentStyleSelector to be static resource from type MyCellContentStyleSelector, CellDecorationStyleSelector as a static resource from type MyCellDecorationStyleSelector and GroupStyleSelector as a static resource from type MyGroupStyleSelector.
Here is an example:
<telerikGrid:RadDataGrid x:Name="datagrid"
AutoGenerateColumns="False"
IsVisible="True"
GroupHeaderStyleSelector="{StaticResource MyGroupSelector}"
UserEditMode="Cell">
<telerikGrid:RadDataGrid.Columns>
<telerikGrid:DataGridTextColumn PropertyName="Country" />
<telerikGrid:DataGridTextColumn PropertyName="Capital"
CellContentStyleSelector="{StaticResource MyCellContentStyleSelector}"
CellDecorationStyleSelector="{StaticResource MyCellDecorationSelector}">
</telerikGrid:DataGridTextColumn>
</telerikGrid:RadDataGrid.Columns>
</telerikGrid:RadDataGrid>
and let’s create a simple data for the RadDataGrid control:
public class Data
{
public Data(string country, string capital)
{
this.Country = country;
this.Capital = capital;
}
public string Country { get; set; }
public string Capital { get; set; }
}
var source = new ObservableCollection<Data>();
source.Add(new Data("India", "New Delhi"));
source.Add(new Data("South Africa", "Cape Town"));
source.Add(new Data("Nigeria", "Abuja"));
source.Add(new Data("Singapore", "Singapore"));
source.Add(new Data("Romania", "Bucharest"));
source.Add(new Data("Spain", "Madrid"));
source.Add(new Data("France", "Paris"));
source.Add(new Data("Japan", "Tokyo"));
datagrid.ItemsSource = source;
As a next step you need to add MyCellContentStyleSelector, MyCellDecorationStyleSelector and MyGroupStyleSelector as resources in the Resource page of the app:
<local:MyGroupSelector x:Key="MyGroupSelector">
<local:MyGroupSelector.CountryTemplate1>
<telerikGrid:DataGridGroupHeaderStyle BackgroundColor="LightYellow" TextColor="Black"/>
</local:MyGroupSelector.CountryTemplate1>
<local:MyGroupSelector.CountryTemplate2>
<telerikGrid:DataGridGroupHeaderStyle BackgroundColor="LightSkyBlue" TextColor="Red"/>
</local:MyGroupSelector.CountryTemplate2>
</local:MyGroupSelector>
<local:MyCellContentSelector x:Key="MyCellContentStyleSelector">
<local:MyCellContentSelector.CellTemplate1>
<telerikGrid:DataGridTextCellStyle TextColor="DarkOliveGreen"/>
</local:MyCellContentSelector.CellTemplate1>
<local:MyCellContentSelector.CellTemplate2>
<telerikGrid:DataGridTextCellStyle TextColor="DarkRed"/>
</local:MyCellContentSelector.CellTemplate2>
</local:MyCellContentSelector>
<local:MyCellDecorationSelector x:Key="MyCellDecorationSelector">
<local:MyCellDecorationSelector.CellTemplate1>
<telerikGrid:DataGridBorderStyle BackgroundColor="LightBlue"/>
</local:MyCellDecorationSelector.CellTemplate1>
<local:MyCellDecorationSelector.CellTemplate2>
<telerikGrid:DataGridBorderStyle BackgroundColor="CadetBlue"/>
</local:MyCellDecorationSelector.CellTemplate2>
</local:MyCellDecorationSelector>
Let’s create a custom class for each selector and this class derives from DataGridStyleSelector and overrides its SelectStyle method
MyCellContentStyleSelector class implementation is as follow:
class MyCellContentSelector : DataGridStyleSelector
{
public DataGridStyle CellTemplate1 { get; set; }
public DataGridStyle CellTemplate2 { get; set; }
public override DataGridStyle SelectStyle(object item, BindableObject container)
{
DataGridCellInfo cellInfo = item as DataGridCellInfo;
if (cellInfo != null)
{
if ((cellInfo.Item as Data).Capital == "Singapore")
{
return CellTemplate1;
}
else
{
return CellTemplate2;
}
}
return base.SelectStyle(item, container);
}
}
MyCellDecorationStyleSelector class implementation is shown below:
class MyCellDecorationSelector : DataGridStyleSelector
{
public DataGridStyle CellTemplate1 { get; set; }
public DataGridStyle CellTemplate2 { get; set; }
public override DataGridStyle SelectStyle(object item, BindableObject container)
{
DataGridCellInfo cellInfo = item as DataGridCellInfo;
if (cellInfo != null)
{
if ((cellInfo.Item as Data).Capital == "Singapore")
{
return CellTemplate1;
}
else
{
return CellTemplate2;
}
}
return base.SelectStyle(item, container);
}
}
MyGroupStyleSelector could be implemented as follow:
class MyGroupSelector : DataGridStyleSelector
{
public DataGridStyle CountryTemplate1 { get; set; }
public DataGridStyle CountryTemplate2 { get; set; }
public override DataGridStyle SelectStyle(object item, BindableObject container)
{
GroupHeaderContext header = item as GroupHeaderContext;
if (header != null)
{
if (header.Group.Key == "India")
{
return CountryTemplate1;
}
else
{
return CountryTemplate2;
}
}
return null;
}
}
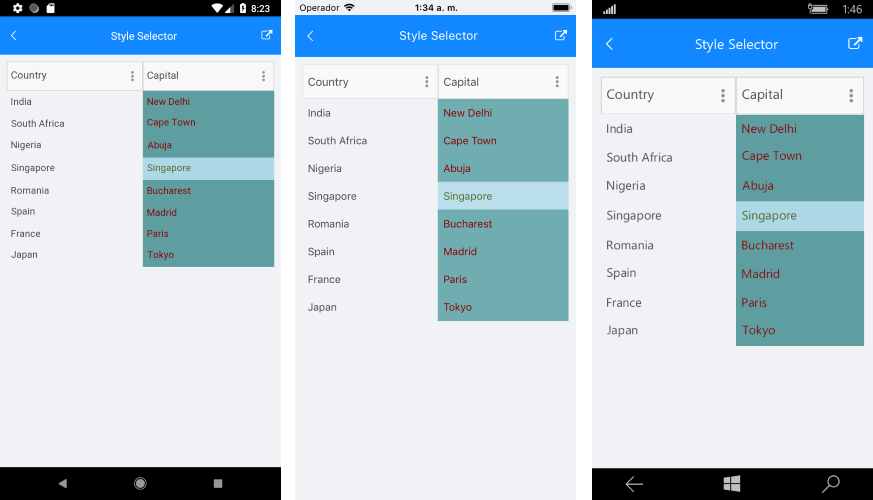
This is how the RadDataGrid control will look when CellContentStyleSelector is applied.

SDK Samples Browser application contains Style Selector example in the DataGrid/Styling folder.