Custom Calendar Renderer
Sometimes, you might find that certain feature is available in the native control on a given platform, but is not exposed in Xamarin Forms or you might want to customize the calendar look for each platform. This is when you would need to create a custom renderer. This will allow you to access the native control and configure it as per your needs.
The native Calendar control documentation can be found here.
Example
Let us consider the following example: we need to customize how the calendar looks on iOS. Create a class which inherits from Telerik.XamarinForms.InputRenderer.iOS.CalendarRenderer and override the CreateCalendarDelegateOverride method:
[assembly: ExportRenderer(typeof(CustomCalendar), typeof(CustomCalendarRenderer))]
namespace SDKBrowser.iOS.Examples.CalendarControl.StylingCategory.CustomRendererExample
{
public class CustomCalendarRenderer : CalendarRenderer
{
protected override CalendarDelegate CreateCalendarDelegateOverride()
{
return new CustomCalendarDelegate();
}
}
}
The method should return object of class delivered from Telerik.XamarinForms.InputRenderer.iOS.CalendarDelegate:
public class CustomCalendarDelegate : CalendarDelegate
{
public override void UpdateVisualsForCell(TKCalendar calendar, TKCalendarCell cell)
{
var dayCell = cell as TKCalendarDayCell;
if (dayCell != null)
{
this.SetBordersWidth(dayCell, 0);
TKCalendarDayState currentMonthState = TKCalendarDayState.CurrentMonth;
if ((dayCell.State & currentMonthState) == currentMonthState)
{
dayCell.Style.BackgroundColor = Color.FromHex("#F8F8F8").ToUIColor();
dayCell.Style.TextColor = Color.FromHex("#000000").ToUIColor();
}
else
{
dayCell.Style.BackgroundColor = Color.FromHex("#E0E0E0").ToUIColor();
dayCell.Style.TextColor = Color.FromHex("#FFFFFF").ToUIColor();
}
TKCalendarDayState weekendState = TKCalendarDayState.Weekend;
if ((dayCell.State & weekendState) == weekendState)
{
if ((dayCell.State & currentMonthState) == currentMonthState)
{
dayCell.Style.BackgroundColor = Color.FromHex("#EEEEEE").ToUIColor();
dayCell.Style.TextColor = Color.FromHex("#999999").ToUIColor();
}
else
{
dayCell.Style.BackgroundColor = Color.FromHex("#D0D0D0").ToUIColor();
dayCell.Style.TextColor = Color.FromHex("#AAAAAA").ToUIColor();
}
}
TKCalendarDayState todayState = TKCalendarDayState.Today;
if ((dayCell.State & todayState) == todayState)
{
var borderColor = Color.FromHex("#00FF44");
dayCell.Style.ShapeFill = null;
this.SetBordersColor(dayCell, borderColor);
this.SetBordersWidth(dayCell, 2);
}
TKCalendarDayState selectedState = TKCalendarDayState.Selected;
if ((dayCell.State & selectedState) == selectedState)
{
var borderColor = Color.FromHex("#0044FF");
dayCell.Style.ShapeFill = null;
this.SetBordersColor(dayCell, borderColor);
this.SetBordersWidth(dayCell, 2);
}
}
}
private void SetBordersWidth(TKCalendarDayCell cell, int width)
{
cell.Style.TopBorderWidth = width;
cell.Style.LeftBorderWidth = width;
cell.Style.RightBorderWidth = width;
cell.Style.BottomBorderWidth = width;
}
private void SetBordersColor(TKCalendarDayCell cell, Color color)
{
var uiColor = color.ToUIColor();
cell.Style.TopBorderColor = uiColor;
cell.Style.LeftBorderColor = uiColor;
cell.Style.RightBorderColor = uiColor;
cell.Style.BottomBorderColor = uiColor;
}
}
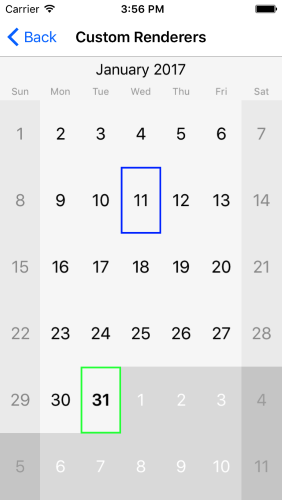
Here is the result: