Changing the Appearance of RadTabbedWindow Tab During Drag
Environment
| Product Version | 2019.2.618 |
| Product | RadTabbedWindow for WPF |
Description
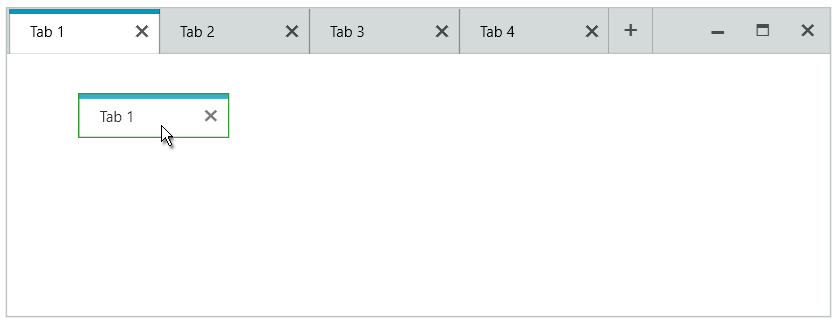
How to add a border around the drag visual of the tab item dragged out of RadTabbedWindow.
Solution
Subscribe the RadTabbedWindow to the DragDropManager's DragInitialize event.
In the event handler, get the DragVisual from the event arguments and set its Stroke and StrokeThickness properties.
public partial class MainWindow : RadTabbedWindow
{
public MainWindow()
{
InitializeComponent();
DragDropManager.AddDragInitializeHandler(this, OnDragIn, true);
}
private void OnDragIn(object sender, DragInitializeEventArgs e)
{
var defaultDragVisual = (Rectangle)e.DragVisual;
defaultDragVisual.Stroke = Brushes.Green;
defaultDragVisual.StrokeThickness = 1;
}
}