How to Auto Size the Tab Items From TabbedWindow
Environment
| Product Version | 2019.2.618 |
| Product | RadTabbedWindow for WPF |
Description
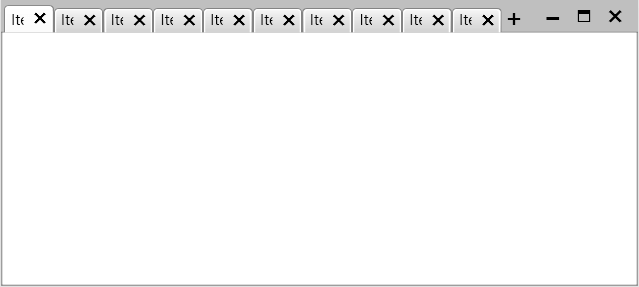
How to auto size the RadTabItem headers in RadTabbedWindow, instead of showing a scrollbar.
Solution
Change the the default ItemsPanel of RadTabbedWindow to TabStripPanel. You can do this in the Loaded event handler of RadTabbedWindow.
<Window.Resources>
<ItemsPanelTemplate x:Key="tabControlPanel">
<primitives:TabStripPanel />
</ItemsPanelTemplate>
</Window.Resources>
xmlns:primitives="clr-namespace:Telerik.Windows.Controls.Primitives;assembly=Telerik.Windows.Controls.Navigation"
private void OpenTabbedWindow()
{
var tabbedWindow = new RadTabbedWindow();
tabbedWindow.Width = 600;
tabbedWindow.Height = 400;
tabbedWindow.Loaded += OnRadTabbedWindowLoaded;
tabbedWindow.ItemsPanel = (ItemsPanelTemplate)this.Resources["tabControlPanel"];
for (int i = 0; i < 10; i++)
{
tabbedWindow.Items.Add(new RadTabItem() { Header = "Item " + i, MaxWidth = 100 });
}
tabbedWindow.Show();
}
private void OnRadTabbedWindowLoaded(object sender, RoutedEventArgs e)
{
var tabbedWindow = (RadTabbedWindow)sender;
var childTabControl = tabbedWindow.FindChildByType<RadTabControl>();
childTabControl.OverflowMode = TabOverflowMode.Wrap;
}