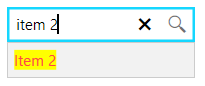
RadHighlightTextBlock in an RadAutoSuggestBox
Environment
| Product Version | 2023.3.1011 |
| Product | RadHighlightTextBlock for WPF |
Description
How to use RadHighlightTextBlock in an RadAutoSuggestBox.
Solution
Define a new DataTemplate that contains a RadHighlightTextBlock instance and set it to the ItemTemplate property of RadAutoSuggestBox. Bind the Text property of the RadHighlightTextBlock to the property from the items' model that will be displayed in the RadAutoSuggestBox instance. Bind the HighlightText property to the Text property of RadAutoSuggestBox.
Define the items' model and the view model
Creating a DataTemplate with a RadHighlightTextBlock
Set the custom DataTemplate to the ItemTemplate property of RadAutoSuggestBox