RadHighlightTextBlock in an RadAutoCompleteBox
Environment
| Product Version | 2023.3.1011 |
| Product | RadHighlightTextBlock for WPF |
Description
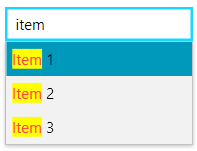
How to use RadHighlightTextBlock in an RadAutoCompleteBox.
Solution
Define a new DataTemplate that contains a RadHighlightTextBlock instance and set it to the DropDownItemTemplate property of RadAutoCompleteBox. Bind the Text property of the RadHighlightTextBlock to the property from the items' model that will be displayed in the RadAutoCompleteBox instance. Bind the HighlightText property to the SearchText property of RadAutoCompleteBox.
Define the items' model and the view model
Creating a DataTemplate with a RadHighlightTextBlock
Set the custom DataTemplate to the DropDownItemTemplate property of RadAutoCompleteBox