Set a Tooltip on the Cells of a Column
Environment
| Product Version | 2024.2.514 |
| Product | RadGridView for WPF |
Description
How to set a tooltip on the cells of a column.
Solution
The ToolTip property of each column type of RadGridView is inherited from the FrameworkContentElement class, which is the base class of all of them. There is no implementation for this property in the context of the columns. Instead, you can use the ToolTipTemplate property.
Setting the ToolTipTemplate property of a GridViewImageColumn
<telerik:RadGridView ItemsSource="{Binding MyCollection}"
AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewImageColumn DataMemberBinding="{Binding MyImagePath}">
<telerik:GridViewImageColumn.ToolTipTemplate>
<DataTemplate>
<TextBlock Text="My ToolTip"/>
</DataTemplate>
</telerik:GridViewImageColumn.ToolTipTemplate>
</telerik:GridViewImageColumn>
</telerik:RadGridView.Columns>
</telerik:RadGridView>
The following example showcases this scenario:
Defining the model and view model
public class Person
{
public string Name { get; set; }
public string ImagePath { get; set; }
}
public class MainViewModel
{
public MainViewModel()
{
this.People = new ObservableCollection<Person>()
{
new Person()
{
Name = "Jack",
ImagePath = "jack.png"
},
};
}
public ObservableCollection<Person> People { get; set; }
}
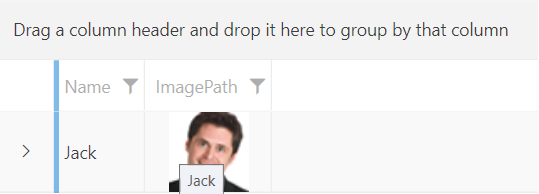
Binding the Name property to the element inside the DataTemplate for the ToolTipTemplate property
<Grid>
<Grid.DataContext>
<local:MainViewModel/>
</Grid.DataContext>
<telerik:RadGridView ItemsSource="{Binding People}"
AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}"/>
<telerik:GridViewImageColumn DataMemberBinding="{Binding ImagePath}">
<telerik:GridViewImageColumn.ToolTipTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</telerik:GridViewImageColumn.ToolTipTemplate>
</telerik:GridViewImageColumn>
</telerik:RadGridView.Columns>
</telerik:RadGridView>
</Grid>