Customize the Distinct Values of a Column When Filtering
Environment
| Product Version | 2023.3.1114 |
| Product | RadGridView for WPF |
Description
How to customize the distinct values of a column of RadGridView when filtering.
Solution
The GridViewBoundColumnBase class exposes the FilteringDisplayFunc property, which will allow you to customize the distinct values when filtering. To achieve this, extend the column that you will use and create a custom function of the type of Func<object, object>. This custom function will be returned when the FilteringDisplayFunc property of this column is called.
The following example shows how to utilize the FilteringDisplayFunc property. It extends the GridViewDataColumn column, but you can use the same approach with the other types of columns:
-
Create the model and view model:
Creating a sample model and view model
-
Extend the column that you will use override the FilteringDisplayFunc property:
Creating a custom column and overriding the FilteringDisplayFunc property
-
Create a field of the type of
Func<object, object>and a method that will contain the distinct values modification. After that, set it as a return value for the FilteringDisplayFunc property:Creating a custom function
-
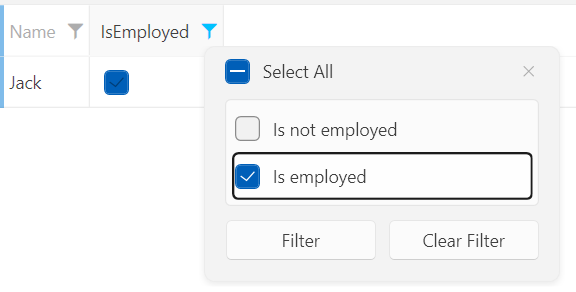
The logic of the custom column will modify the distinct values for the IsEmployed property from the first step.
Implementing the customization logic for the distinct values of the custom column
- Add the custom column to the Columns collection of RadGridView and bind it to the intended property. For this example, it will be the IsEmployed property:
Adding the custom column to the Columns collection of RadGridView