Remove Space around RadPaneGroup and DocumentHost
Environment
| Product Version | 2020.3.1020 |
| Product | RadDocking for WPF |
Description
How to remove the padding around the pane groups of the RadDocking control.
Solution
To get rid of the extra space surrounding the panes in the pane group, which is defined inside a DocumentHost container, you would need to set the Padding property of the RadPaneGroup element, to 0.
<telerik:RadDocking.DocumentHost>
<telerik:RadSplitContainer>
<telerik:RadPaneGroup Padding="0">
<telerik:RadPane>
<ScrollViewer/>
</telerik:RadPane>
</telerik:RadPaneGroup>
</telerik:RadSplitContainer>
</telerik:RadDocking.DocumentHost>
RadPaneGroup instances, create a new Style with a Setter for the Padding property
<!-- If you're using the NoXaml binaries, you need to base the custom style on the default one for the control, like so:
<Style TargetType="telerik:RadPaneGroup" BasedOn="{StaticResource RadPaneGroupStyle}"> -->
<Style TargetType="telerik:RadPaneGroup">
<Setter Property="Padding" Value="0" />
</Style>
RadPaneGroup element's padding should be updated through a style trigger.
<!-- If you're using the NoXaml binaries, you need to base the custom style on the default one for the control, like so:
<Style TargetType="telerik:RadPaneGroup" BasedOn="{StaticResource RadPaneGroupStyle}"> -->
<Style TargetType="telerik:RadPaneGroup">
<Style.Triggers>
<Trigger Property="IsInDocumentHost" Value="True">
<Setter Property="Padding" Value="0" />
</Trigger>
</Style.Triggers>
</Style>
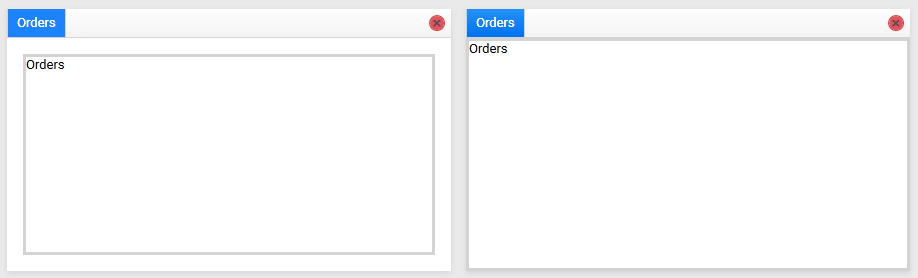
Figure 1: DocumentHost with and without the default padding in the Crystal theme