Integration With Visual Studio Tools for Microsoft Office (VSTO) Templates
Environment
| Product Version | 2023.3.1114 |
| Product | UI for WPF |
Description
How to create an add-in for Microsoft Office with Telerik UI for WPF.
Solution
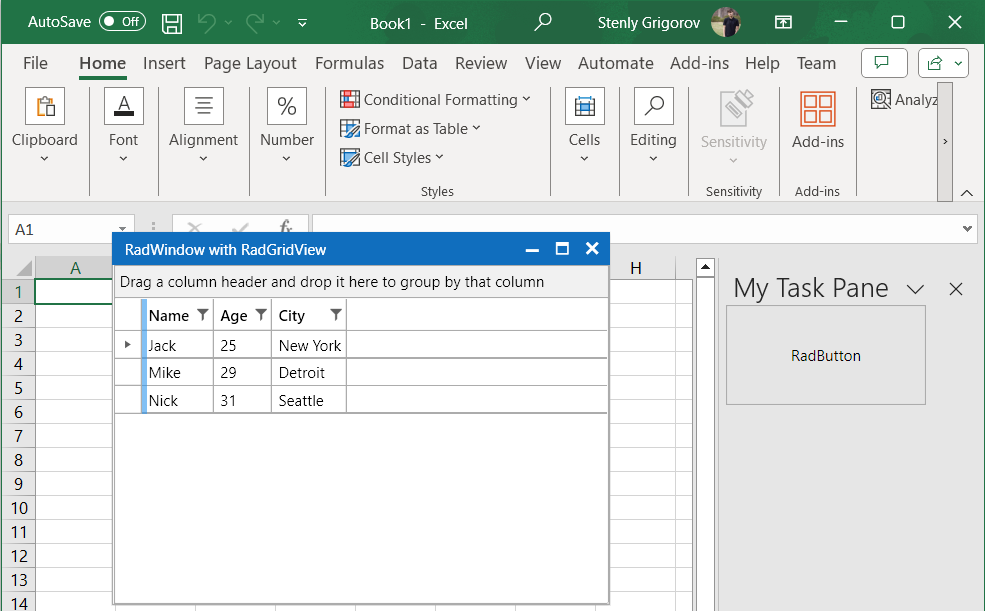
The following example shows how to create an Excel VSTO Add-in application and display a RadWindow and RadGridView elements. It is setup with the NoXaml version of the assemblies in mind.
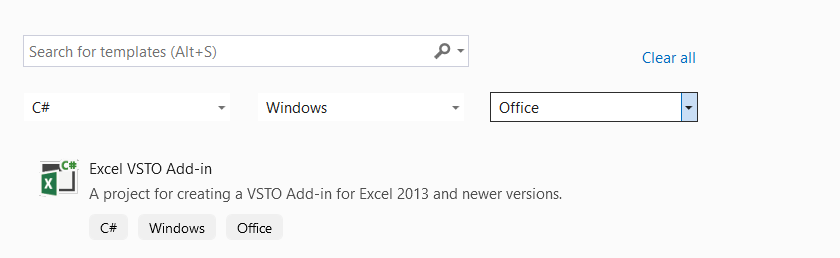
- Open Visual Studio and choose the Excel VSTO Add-in template:

To create a VSTO project, you will need to install the Office/SharePoint Development package from the Visual Studio Installer application.
Office/SharePoint development package

-
Create a new UserControl that will hold the Telerik UI for WPF controls.
WPF UserControl with Telerik UI for WPF components
The above<UserControl x:Class="VSTO.WPFUserControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" d:DesignHeight="450" d:DesignWidth="800"> <UserControl.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Telerik.Windows.Themes.Office2019;component/Themes/System.Windows.xaml"/> <ResourceDictionary Source="/Telerik.Windows.Themes.Office2019;component/Themes/Telerik.Windows.Controls.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </UserControl.Resources> <Grid> <telerik:RadButton Content="RadButton" Click="RadButton_Click"/> </Grid> </UserControl>RadButtonwill create a newRadWindowinstance that will host aRadGridViewcontrol when its Click event occurs.RadButton Click event handler
Theprivate void RadButton_Click(object sender, RoutedEventArgs e) { RadWindow radWindow = new RadWindow() { Header = "RadWindow with RadGridView", WindowStartupLocation = WindowStartupLocation.CenterScreen, Owner = this, Width = 400, Height = 300, }; this.SetupResources(radWindow); RadGridView radGridView = new RadGridView() { ItemsSource = this.peopleViewModel.People }; radWindow.Content = radGridView; radWindow.ShowDialog(); }SetupResourcesmethod from the above code snippet merges the resource dictionaries required by the RadGridView and RadWindow controls. The example utilizes the Office2019 theme.SetupResources method's implementation
private void SetupResources(RadWindow radWindow) { radWindow.Resources.MergedDictionaries.Clear(); radWindow.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Office2019;component/Themes/System.Windows.xaml", UriKind.RelativeOrAbsolute) }); radWindow.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Office2019;component/Themes/Telerik.Windows.Controls.xaml", UriKind.RelativeOrAbsolute) }); radWindow.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Office2019;component/Themes/Telerik.Windows.Controls.GridView.xaml", UriKind.RelativeOrAbsolute) }); radWindow.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Office2019;component/Themes/Telerik.Windows.Controls.Input.xaml", UriKind.RelativeOrAbsolute) }); radWindow.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Office2019;component/Themes/Telerik.Windows.Controls.Navigation.xaml", UriKind.RelativeOrAbsolute) }); } -
Create a WindowsForms UserControl that will hold the WPF UserControl in its
Childproperty.WindowsForms UserControl
public partial class WinFormsUserControl : UserControl { private ElementHost ctrlHost; public WinFormsUserControl() { InitializeComponent(); ctrlHost = new ElementHost(); ctrlHost.Child = new WPFUserControl(); this.Controls.Add(ctrlHost); } } -
Open the add-in class generated by the Excel VSTO Add-in template and create new
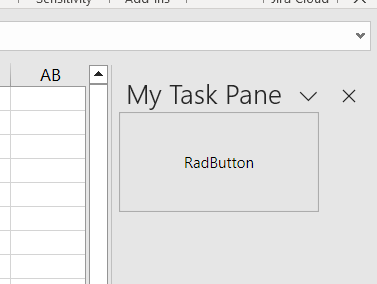
CustomTaskPaneinstance in the event handler for theStartupevent. This CustomTaskPane will hold the WindowsForms UserControl.AddIn class implementation
Excel VSTO Add-in with a WinForms UserControl that hosts the WPFUserControlpublic partial class MyAddIn { private Microsoft.Office.Tools.CustomTaskPane myCustomTaskPane; private WinFormsUserControl userControl; private void OnMyAddInStartup(object sender, System.EventArgs e) { userControl = new WinFormsUserControl(); myCustomTaskPane = this.CustomTaskPanes.Add(userControl, "My Task Pane"); myCustomTaskPane.Visible = true; } private void OnMyAddInShutdown(object sender, System.EventArgs e) { } #region VSTO generated code /// <summary> /// Required method for Designer support - do not modify /// the contents of this method with the code editor. /// </summary> private void InternalStartup() { this.Startup += new System.EventHandler(OnMyAddInStartup); this.Shutdown += new System.EventHandler(OnMyAddInShutdown); } #endregion }

Excel VSTO Add-in with Telerik UI for WPF components