Visual Structure
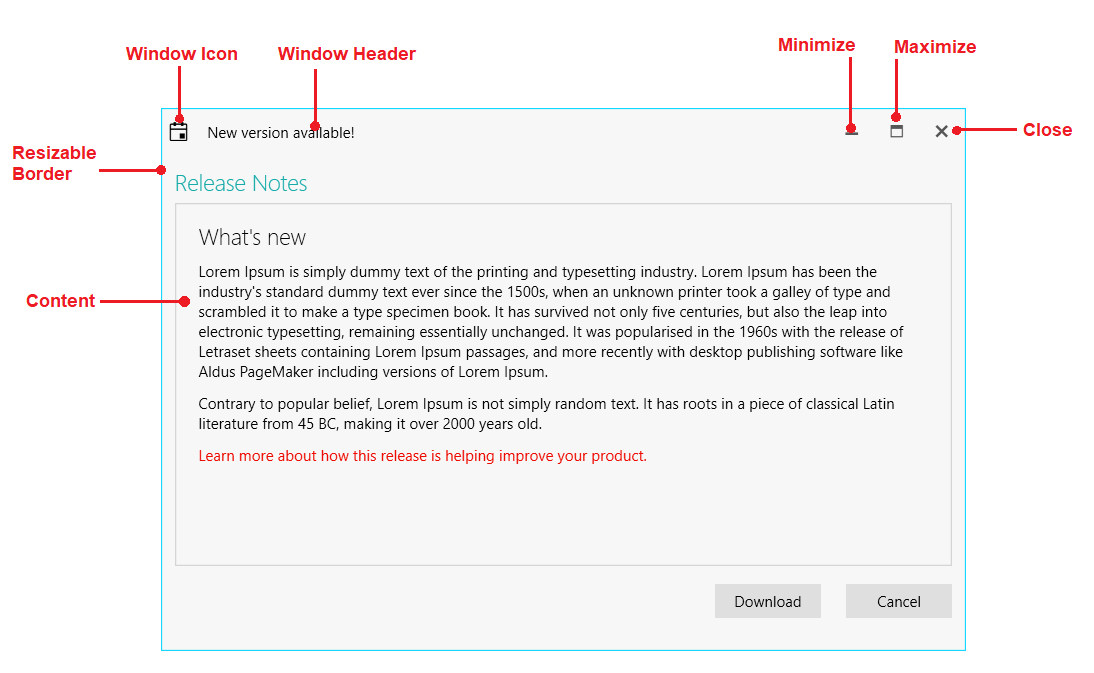
This section defines the terms and concepts used in the scope of RadWindow you have to get familiar with prior to continue reading this help. They can also be helpful when contacting our support service in order to describe your issue better. Below you can see snapshots and explanations of the main states and visual elements of the standard RadMenu control.

Content: Represents the inner content. Read more
Window Icon: Represents the container for the icon image of the RadWindow. Read more
Window Header: Represents the header of the RadWindow. Read more
Minimize: Represents the button that minimizes the RadWindow whenever it is clicked. Read more
Maximize: Represents the button that maximizes the RadWindow. Read more
Close: Represents the button that closes the RadWindow. Read more
Resizable Border: Resizes the RadWindow along the X and Y axes. Read more