Overflow Items
The RadToolBar control automatically hides part of its items in the overflow area when there is not enough space to display all.
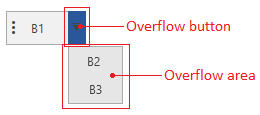
Example 1: Overflow area example
<telerik:RadToolBar Width="80">
<telerik:RadButton Content="B1" />
<telerik:RadButton Content="B2 " />
<telerik:RadButton Content="B3" />
</telerik:RadToolBar>

Overflow Button Visibility
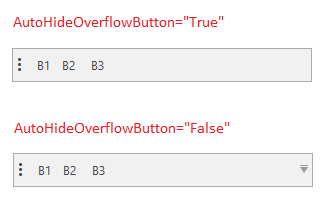
By default the overflow button is always visible whether there are items in the overflow area or not. To change this, set the AutoHideOverflowButton property of RadToolBar to True.
Example 2: Setting AutoHideOverflowButton
<telerik:RadToolBar AutoHideOverflowButton="True">
<telerik:RadButton Content="B1" />
<telerik:RadButton Content="B2 " />
<telerik:RadButton Content="B3" />
</telerik:RadToolBar>

To manually control the overflow button visibility, set the OverflowButtonVisibility property.
Example 3: Setting OverflowButtonVisibility
<telerik:RadToolBar OverflowButtonVisibility="Collapsed">
<telerik:RadButton Content="B1" />
<telerik:RadButton Content="B2 " />
<telerik:RadButton Content="B3" />
</telerik:RadToolBar>

Open Overflow Area Manually
To open or close the overflow area manually, set the IsOverflowOpen property of RadToolBar.
Example 4: Open the overflow area manually
private void Button_Click(object sender, RoutedEventArgs e)
{
this.radToolbar.IsOverflowOpen = true;
}
Overflow Items
The items that are in the overflow area can be accessed through the OverflowItems property of RadToolBar.
Example 5: Getting the first item from the overflow area
object element = this.radToolbar.OverflowItems[0];
Adding items in the
OverflowItemscollection manually is not supported.
To manually determine what controls from the toolbar should be added in the toolbar use the RadToolBar.OverflowMode attached property. The property allows setting the following modes:
-
AsNeeded: The item can be shown in the overflow area if there is not enough space in the toolbar. This is the default mode of the items. -
Always: The item will always be shown in the overflow area. -
Never: The item will never be shown in the overflow area.
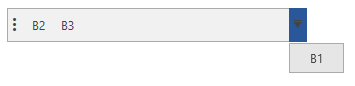
Example 6: Setting OverflowMode
<telerik:RadToolBar>
<telerik:RadButton Content="B1" telerik:RadToolBar.OverflowMode="Always"/>
<telerik:RadButton Content="B2 " />
<telerik:RadButton Content="B3" />
</telerik:RadToolBar>

Events
RadToolBar expose two events related to the overflow feature.
OverflowAreaOpened: It fires when the overflow area gets opened.OverflowAreaClosed: It fires when the overflow area gets closed.
The events are useful to indicated the current state of the overflow area.