Customize Row and Column Headers
Giving your data meaningful names helps you better understand it. For example, if your document contains a column with the first names of your employees, the column name A does not necessarily help you understand the meaning of the data contained in that column. For the same reason, you probably are likely to have one header row in the document that will store the names of your columns. But when a user scrolls down, the content of the header row would be hidden and the user would not see the names.
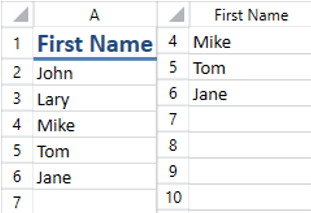
It will be useful if you can set the column heading name when the first row is not visible as shown in the image below.
Figure 1: Column with custom heading name

Change the Row and Column Headings
Each worksheet has a property called RenderNameConverter, which provides a mechanism for changing the row and column headings for UI purposes, including PDF export and Printing. All you need to do is create a custom name converter and assign an instance of it to the RenderNameConverter property. The converter class must inherit from HeaderNameRenderingConverterBase.
Example 1 shows a simple implementation for the converter class used for creating the snapshots above.
Example 1: Create a custom name converter
public class CustomNameConverter : HeaderNameRenderingConverterBase
{
protected override string ConvertColumnIndexToNameOverride(HeaderNameRenderingConverterContext context, int columnIndex)
{
if (columnIndex == 0 &&
context.VisibleRange.FromIndex.RowIndex >= 1 && context.VisibleRange.FromIndex.RowIndex <= 5)
{
return "First Name";
}
return base.ConvertColumnIndexToNameOverride(context, columnIndex);
}
}
After implementing your custom name converter you need to instantiate it and assign it to the worksheet RenderNameConverter property. Example 2 sets a new instance of the CustomNameConverter created in Example 1 to a RadSpreadsheet's worksheet.
Example 2: Instantiate and assign a custom converter
this.radSpreadsheet.Workbook.Worksheets[0].HeaderNameRenderingConverter = new CustomNameConverter();
That's it. The column heading is changed.
You can download a runnable project of the previous example from our online SDK repository here.
States of the Row and Column Headings
The headings of the rows and columns have different states. You can use these states to apply different styles of the items depending on whether they appear in a selection. This section will describe the possible states of the headings in RadSpreadsheet.
-
HeadingState: A property of type RowColumnHeadingBase that gets or sets the heading state. It is an enum and it can have the following values:
Normal: The heading is not included in any selection.
Selected: A cell from the row/column appears in a selection.
FullySelected: All the cells included in the row/column are selected.
-
SelectAllControlState: A property of the SelectAllControl which is of type SelectAllControlState. The property gets or sets a value indicating whether the control is selected. It is an enum and it can have the following values:
-
Normal: The control is not selected.
Figure 2: SelectAllControl in normal state

-
Selected: The control is selected.
Figure 3: SelectAllControl in selected state

-