GroupStyleSelector
This article will show you how to style RadPropertyGrid's group rows conditionally by applying GroupStyleSelector.
Learn more about StyleSelectors.
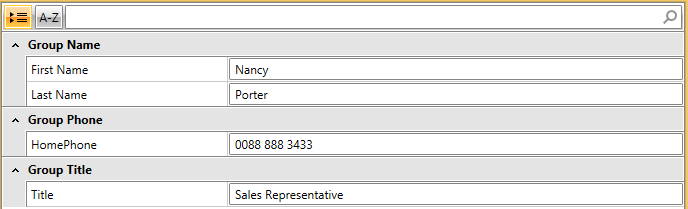
Assume we have a RadPropertyGrid bound to an Employee object. You can view the initial setup in the Styling Groups article. At first the appearance of the control looks like this:

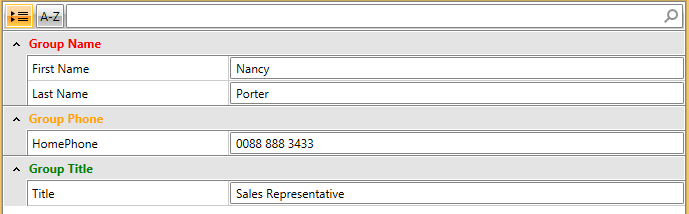
What we would like to achieve is to apply one style to the Group Name row and different style to the other groups. In order to achieve the desired behavior, you need to follow these steps:
- Create a new class that inherits the StyleSelector class. Override its SelectStyle method. Based on your conditions - you return the proper Style that will be applied to the framework element.
Example 1: The GroupStyleSelector class
public class GroupStyleSelector : StyleSelector
{
public override Style SelectStyle(object item, DependencyObject container)
{
GroupDefinition groupDef = item as GroupDefinition;
if (groupDef.DisplayName == "Group Name")
{
return this.NameGroupStyle;
}
else if (groupDef.DisplayName == "Group Phone")
{
return this.PhoneGroupStyle;
}
else
{
return this.TitleGroupStyle;
}
}
public Style NameGroupStyle { get; set; }
public Style PhoneGroupStyle { get; set; }
public Style TitleGroupStyle { get; set; }
}
Public Class GroupStyleSelector
Inherits StyleSelector
Public Overrides Function SelectStyle(ByVal item As Object, ByVal container As DependencyObject) As Style
Dim groupDef As GroupDefinition = TryCast(item, GroupDefinition)
If groupDef.DisplayName = "Group Name" Then
Return Me.NameGroupStyle
ElseIf groupDef.DisplayName = "Group Phone" Then
Return Me.PhoneGroupStyle
Else
Return Me.TitleGroupStyle
End If
End Function
Public Property NameGroupStyle() As Style
Public Property PhoneGroupStyle() As Style
Public Property TitleGroupStyle() As Style
End Class
In this specific scenario we have three different styles that could be applied:
NameGroupStyle
PhoneGroupStyle
TitleGroupStyle
Depending on the underlying data you can select which style to apply.
- In the XAML file define the style selector as a resource and set the properties for the different styles:
Example 2: Defining the different style for the GroupStyleSelector
<my:GroupStyleSelector x:Key="groupStyleSelector">
<my:GroupStyleSelector.NameGroupStyle>
<Style TargetType="telerik:RadToggleButton">
<Setter Property="Foreground" Value="Red"/>
</Style>
</my:GroupStyleSelector.NameGroupStyle>
<my:GroupStyleSelector.PhoneGroupStyle>
<Style TargetType="telerik:RadToggleButton">
<Setter Property="Foreground" Value="Orange"/>
</Style>
</my:GroupStyleSelector.PhoneGroupStyle>
<my:GroupStyleSelector.TitleGroupStyle>
<Style TargetType="telerik:RadToggleButton">
<Setter Property="Foreground" Value="Green"/>
</Style>
</my:GroupStyleSelector.TitleGroupStyle>
</my:GroupStyleSelector>
The "my:" prefix before GroupStyleSelector specifies the mapping for the namespace of the project: xmlns:my="
If you are using our Implicit Themes, you should base the style on the one defined for the corresponding theme:
Example 3: Basing the style on the default for the control
<Style TargetType="telerik:RadToggleButton" BasedOn="{StaticResource RadToggleButtonStyle}">
<Setter Property="Foreground" Value="Green"/>
</Style>
Example 4: Setting RadPropertyGrid's GroupStyleSelector property
<telerik:RadPropertyGrid x:Name="PropertyGrid"
RenderMode="Flat"
IsGrouped="True"
GroupStyleSelector="{StaticResource groupStyleSelector}"
AutoGeneratePropertyDefinitions="False">
<telerik:RadPropertyGrid.PropertyDefinitions>
<telerik:PropertyDefinition Binding="{Binding FirstName}" GroupName="Group Name" DisplayName="First Name" />
<telerik:PropertyDefinition Binding="{Binding LastName}" GroupName="Group Name" DisplayName="Last Name"/>
<telerik:PropertyDefinition Binding="{Binding Title}" GroupName="Group Title" DisplayName="Title"/>
<telerik:PropertyDefinition Binding="{Binding HomePhone}" GroupName="Group Phone" DisplayName="HomePhone"/>
</telerik:RadPropertyGrid.PropertyDefinitions>
</telerik:RadPropertyGrid>

If you are using Implicit Themes, you should base the style on the one defined for the corresponding theme.