How to Customize the Minimized Button Content
RadOutlookBar exposes two properties that can be used to customize its Minimized Button (the button that is displayed when the control is minimized).
You can see how the Minimized Button looks by default in the Visual Structure article.
The first property is MinimizedButtonContent - defines the Content of the button.
<telerik:RadOutlookBar MinimizedButtonContent="My OutlookBar Custom Button"/>
When this property is not set the default value of the button is set to “Folders”.
The second property is MinimizedButtonContentTemplate - defines the ContentTemplate of the button. You can use it to change the default appearance of the minimized button.
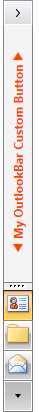
<telerik:RadOutlookBar MinimizedButtonContent="My OutlookBar Custom Button" IsMinimized="True">
<telerik:RadOutlookBar.MinimizedButtonContentTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Polygon Points="8,0 0,5, 8,10" Fill="OrangeRed" Margin="0 0 5 0 " VerticalAlignment="Center" />
<TextBlock Text="{Binding}" FontWeight="Bold" Foreground="OrangeRed" />
<Polygon Points="0,0 8,5, 0,10" Fill="OrangeRed" Margin="5 0 0 0 " VerticalAlignment="Center" />
</StackPanel>
</DataTemplate>
</telerik:RadOutlookBar.MinimizedButtonContentTemplate>
<telerik:RadOutlookBarItem Header="Contacts" Icon="contacts.png" />
<telerik:RadOutlookBarItem Header="Folders" Icon="folders.png" />
<telerik:RadOutlookBarItem Header="Mail" Icon="mail.png" />
</telerik:RadOutlookBar>
You can see the end result on the picture below