Foreground Color Does not Change in a Custom Header
PROBLEM
You declare a custom header for a column (Example 1):
Example 1: Initial declaration of a custom header
<telerik:GridViewDataColumn.Header>
<TextBlock Text="My Custom Header" TextWrapping="Wrap" />
</telerik:GridViewDataColumn.Header>
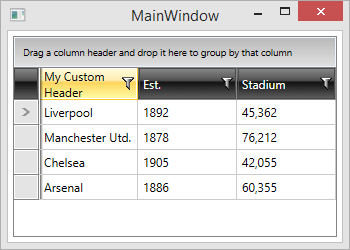
Figure 1: The Foreground color of the custom header does not change, when the column is hovered.

CAUSE
Your custom header is not automatically bound to the header cell's default Foreground color.
SOLUTION
You can bind the Foreground property of the custom header (in this example this is a TextBlock) to the Foreground property of the control containing the content of the GridViewHeaderCell. In this case the container is a ContentControl with x:Name="ContentPresenter", which is located in the default GridViewHeaderCellTemplate.
For this to also work when the UI virtualization mechanism of the control is enabled, however, you need to ensure that the TextBlock has been loaded when the binding is performed. For the purpose, you can create the following attached behavior.
Example 2: The custom attached behavior
public static class HeaderInheritForegroundBehavior
{
public static bool GetIsEnabled(DependencyObject obj)
{
return (bool)obj.GetValue(IsEnabledProperty);
}
public static void SetIsEnabled(DependencyObject obj, bool value)
{
obj.SetValue(IsEnabledProperty, value);
}
public static readonly DependencyProperty IsEnabledProperty =
DependencyProperty.RegisterAttached("IsEnabled", typeof(bool), typeof(HeaderInheritForegroundBehavior), new PropertyMetadata(OnAttachedChanged));
private static void OnAttachedChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var textBlock = d as TextBlock;
textBlock.Loaded += (s, a) =>
{
var parent = textBlock.ParentOfType<ContentControl>();
var binding = new Binding() { Source = parent, Path = new PropertyPath("Foreground") };
textBlock.SetBinding(TextBlock.ForegroundProperty, binding);
};
}
}
Example 3: Final declaration of a custom header
<telerik:GridViewDataColumn.Header>
<TextBlock Text="My Custom Header" local:HeaderInheritForegroundBehavior.IsEnabled="True" TextWrapping="Wrap" />
</telerik:GridViewDataColumn.Header>
Please note that the "local" namespace needs to point to the namespace where the HeaderInheritForegroundBehavior is defined.
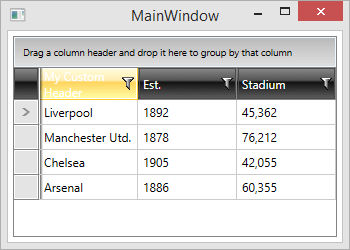
Figure 2: The Foreground color of the custom header now changes, when the column is hovered.