Customize the ItemInformationAdorner
This article will guide you through the steps that you need to take to customize how the RadDiagram visualizes information about the shapes.
The RadDiagram uses the ItemInformationAdorner Control to visualize information regarding the position, size and rotation angle of its shapes. This control switches tree predefined DataTemplates at runtime depending on the user’s actions. To do this the ItemInformationAdorner exposes the InformationTipTemplateSelector property. It is of type DataTemplateSelector and can be used to get or set an instance of custom data template selector. For your convenience we ship ready to use selector in our suite and the RadDiagram uses it by default. In order to customize how the information is presented, you only need to define the SizeChangedTemplate, PositionChangedTemplate and RotationChangedTemplate properties of the built-in InformationTipTemplateSelector and assign it to the ItemInformationAdorner.InformationTipTemplateSelector property. In order to change the predefined DataTemplateSelector you can use the following Style
<Style TargetType="primitives:ItemInformationAdorner">
<Setter Property="InformationTipTemplateSelector" Value="{StaticResource informationTemplateSelector}" />
</Style>
xmlns:primitives="clr-namespace:Telerik.Windows.Controls.Diagrams.Primitives;assembly=Telerik.Windows.Controls.Diagrams"
<primitives:InformationTipTemplateSelector x:Key="informationTemplateSelector"
PositionChangedTemplate="{StaticResource PositionTipTemplate}"
RotationChangedTemplate="{StaticResource RotationTipTemplate}"
SizeChangedTemplate="{StaticResource SizeTipTemplate}" />
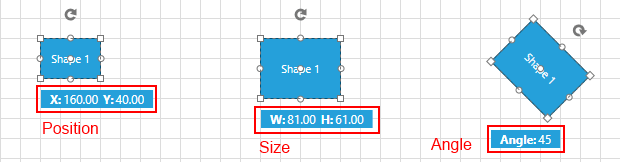
Figure 1:

In order to customize all three templates you can first extract the default ones and use them as starting point. You can find more information about extracting default ControlTemplates in this article Below you can find the default Styles and DataTemplates used by the RadDiagram.
<Style x:Key="infoTipPanel" TargetType="StackPanel">
<Setter Property="Orientation" Value="Horizontal" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="Margin" Value="10 2" />
</Style>
<Style x:Key="PositionTipTextBlockStyle" TargetType="TextBlock">
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="FontFamily" Value="Segoe UI" />
</Style>
<DataTemplate x:Key="PositionTipTemplate">
<StackPanel Style="{StaticResource infoTipPanel}">
<TextBlock Style="{StaticResource PositionTipTextBlockStyle}" Text="{telerik:LocalizableResource Key=PositionX}" />
<TextBlock Margin="2 0 0 0" Text="{Binding Path=X, StringFormat=n2}" />
<TextBlock Margin="5,0,0,0"
Style="{StaticResource PositionTipTextBlockStyle}"
Text="{telerik:LocalizableResource Key=PositionY}" />
<TextBlock Margin="2 0 0 0"
Text="{Binding Path=Y,
StringFormat=n2}" />
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="RotationTipTemplate">
<StackPanel Style="{StaticResource infoTipPanel}">
<TextBlock Style="{StaticResource PositionTipTextBlockStyle}" Text="{telerik:LocalizableResource Key=RotationAngle}" />
<TextBlock Margin="2 0 0 0"
Text="{Binding Path=.,
StringFormat=n0}" />
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="SizeTipTemplate">
<StackPanel Style="{StaticResource infoTipPanel}">
<TextBlock Style="{StaticResource PositionTipTextBlockStyle}" Text="{telerik:LocalizableResource Key=Width}" />
<TextBlock Margin="2 0 0 0" Text="{Binding Width, StringFormat=n2}" />
<TextBlock Margin="5 0 0 0"
Style="{StaticResource PositionTipTextBlockStyle}"
Text="{telerik:LocalizableResource Key=Height}" />
<TextBlock Margin="2 0 0 0"
Text="{Binding Height,
StringFormat=n2}" />
</StackPanel>
</DataTemplate>
<primitives:InformationTipTemplateSelector x:Key="informationTemplateSelector"
PositionChangedTemplate="{StaticResource PositionTipTemplate}"
RotationChangedTemplate="{StaticResource RotationTipTemplate}"
SizeChangedTemplate="{StaticResource SizeTipTemplate}" />
<Style TargetType="primitives:ItemInformationAdorner">
<Setter Property="InformationTipTemplateSelector" Value="{StaticResource informationTemplateSelector}" />
</Style>
Another way to implement the same customizations is to create a new TemplateSelector and use it instead of the provided one. In that custom selector you will be able to implement custom template selecting logic.
public class MyTemplateSelector:DataTemplateSelector
{
public DataTemplate SizeTemplate { get; set; }
public DataTemplate PositionTemplate { get; set; }
public DataTemplate RotationTemplate { get; set; }
public override System.Windows.DataTemplate SelectTemplate(object item, System.Windows.DependencyObject container)
{
if (item is System.Windows.Point)
{
return this.PositionTemplate;
}
else if (item is System.Windows.Size)
{
return this.SizeTemplate;
}
else if(item is double)
{
return this.RotationTemplate;
}
else
{
return null;
}
}
}
Public Class MyTemplateSelector
Inherits DataTemplateSelector
Public Property SizeTemplate() As DataTemplate
Get
Return m_SizeTemplate
End Get
Set
m_SizeTemplate = Value
End Set
End Property
Private m_SizeTemplate As DataTemplate
Public Property PositionTemplate() As DataTemplate
Get
Return m_PositionTemplate
End Get
Set
m_PositionTemplate = Value
End Set
End Property
Private m_PositionTemplate As DataTemplate
Public Property RotationTemplate() As DataTemplate
Get
Return m_RotationTemplate
End Get
Set
m_RotationTemplate = Value
End Set
End Property
Private m_RotationTemplate As DataTemplate
Public Overrides Function SelectTemplate(item As Object, container As System.Windows.DependencyObject) As System.Windows.DataTemplate
If TypeOf item Is System.Windows.Point Then
Return Me.PositionTemplate
ElseIf TypeOf item Is System.Windows.Size Then
Return Me.SizeTemplate
ElseIf TypeOf item Is Double Then
Return Me.RotationTemplate
Else
Return Nothing
End If
End Function
End Class
Once defined, you will be able to use this custom TemplateSelector in XAML. You will be able to assign custom DataTemplates to the exposed properties thus selecting your custom templates.
<local:MyTemplateSelector x:Key="MyTemplateSelector"
PositionTemplate="{StaticResource MyPositionTemplate}"
RotationTemplate="{StaticResource MyRotationTemplate}"
SizeTemplate="{StaticResource MySizeTemplate}" />
<Style TargetType="primitives:ItemInformationAdorner">
<Setter Property="InformationTipTemplateSelector" Value="{StaticResource MyTemplateSelector}" />
</Style>
Figure 2:

The Visibility of the content set as additional is internally controlled by the Boolean IsAdditionalContentVisible property. It exposes only a getter, so that you will be able to keep track of the current state of the content.
Also, the ItemInformationAdorner control exposes the IsAdditionalContentVisibleChanged event. It can be used to trigger custom logic whenever the AdditionalContent is visualized or hidden.