Styling the RadUpload
Before reading this topic, you might find it useful to get familiar with the Template Structure of the RadUpload control.
The RadUpload can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
To copy the default style, load your project in Expression Blend and open the User Control that holds the RadUpload. In the 'Objects and Timeline' pane select the RadUpload you want to style. From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadUpload control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values. You can also edit the generated XAML in the XAML View or in Visual Studio.
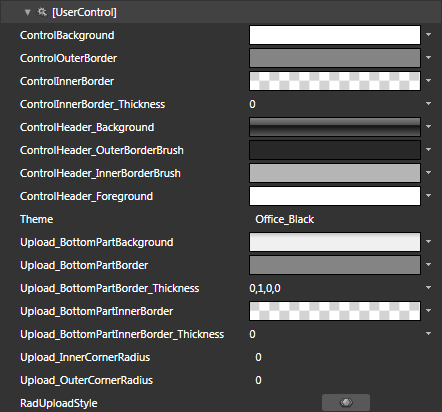
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the RadUpload. Their names indicate to which part of the RadUpload appearance they are assigned.

ControlBackground - a brush that represents the background of the RadUpload control.
ControlOuterBorder - a brush that represents the outer border color of the RadUpload control.
ControlInnerBorder - a brush that represents the inner border color of the RadUpload control.
ControlInnerBorder_Thickness - represents the thickness of the inner border of the RadUpload control.
ControlHeader_Background - a brush that represents the background color of the RadUpload's header.
ControlHeader_OuterBorderBrush - a brush that represents the outer border color of the RadUpload's header.
ControlHeader_InnerBorderBrush - a brush that represents the inner border color of the RadUpload's header.
ControlHeader_Foreground - a brush that represents the foreground color of the RadUpload's header.
Upload_BottomPartBackground - a brush that represents the background color of the command area.
Upload_BottomPartBorder - a brush that represents the outer border color of the command area.
Upload_BottomPartBorder_Thickness - represents the thickness of the command area's outer border.
Upload_BottomPartInnerBorder - a brush that represents the inner border color of the command area.
Upload_BottomPartInnerBorder_Thickness - represents the thickness of the command area's inner border.
Upload_InnerCornerRadius - represents the corner radius for the RadUpload's inner border.
Upload_OuterCornerRadius - represents the corner radius for the RadUpload's outer border.
RadUploadStyle - represents the Style applied to the RadUpload.
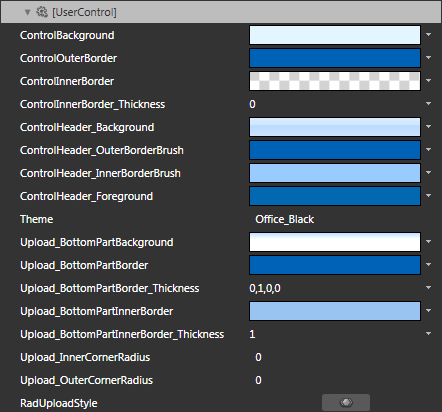
Changing the value of the resources can be done by clicking on the color indicator or the icon next to them.
Modify the resource to bring the desired appearance of the RadUpload.

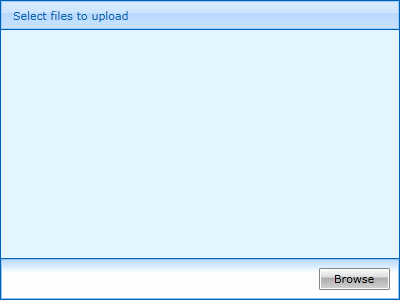
Here is a snapshot of the result.