Hide the Buttons
If you want to implement your custom command UI outside of the RadUpload, you have to hide the RadUpload's buttons. In order to hide them you have to get an instance of the desired button and modify its Opacity and IsHitTestVisible properties. Here is an example with the Upload and Cancel buttons.
As the buttons appear after some files have been selected, the logic is implemented in the handler for the FilesSelected event. More about the RadUpload events can be found here.
Example 1: Hide the buttons
private void radUpload_FilesSelected( object sender, Telerik.Windows.Controls.FilesSelectedEventArgs e )
{
Button uploadButton = this.radUpload.ChildrenOfType<Button>().Where( b => b.Name.Equals( "UploadButton" ) ).FirstOrDefault();
Button cancelButton = this.radUpload.ChildrenOfType<Button>().Where( b => b.Name.Equals( "CancelButton" ) ).FirstOrDefault();
if ( uploadButton != null )
{
uploadButton.Opacity = 0;
uploadButton.IsHitTestVisible = false;
}
if ( cancelButton != null )
{
cancelButton.Opacity = 0;
cancelButton.IsHitTestVisible = false;
}
}
Private Sub radUpload_FilesSelected(sender As Object, e As Telerik.Windows.Controls.FilesSelectedEventArgs)
Dim uploadButton As Button = Me.radUpload.ChildrenOfType(Of Button)().Where(Function(b As ) b.Name.Equals("UploadButton")).FirstOrDefault()
Dim cancelButton As Button = Me.radUpload.ChildrenOfType(Of Button)().Where(Function(b As ) b.Name.Equals("CancelButton")).FirstOrDefault()
If uploadButton <> Nothing Then
uploadButton.Opacity = 0
uploadButton.IsHitTestVisible = False
End If
If cancelButton <> Nothing Then
cancelButton.Opacity = 0
cancelButton.IsHitTestVisible = False
End If
End Sub
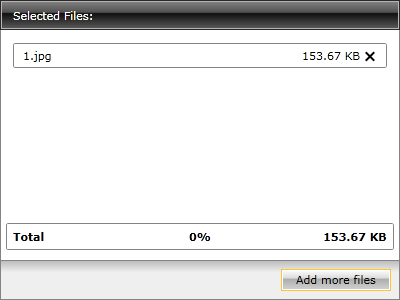
Here is a snapshot of the result.