Silverlight Map Overview
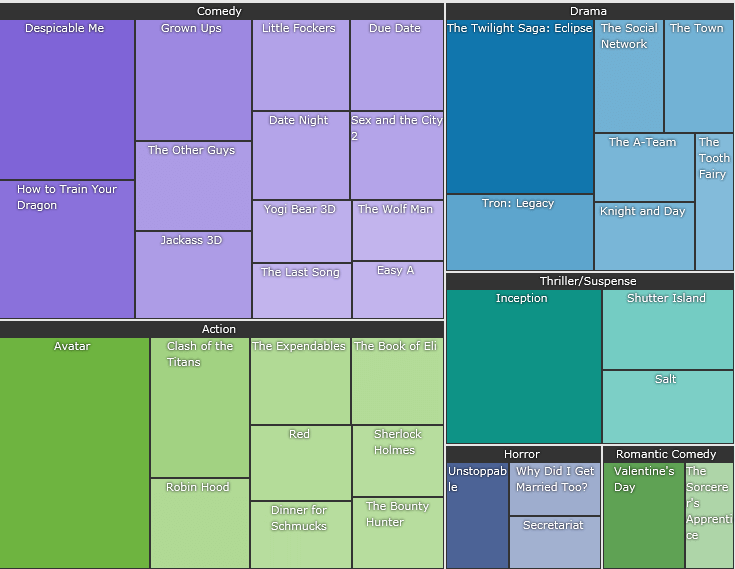
RadTreeMap and RadPivotMap are data visualization controls used to display hierarchical data as a set of nested rectangles. Each rectangle has an area proportional to a specified dimension on the data. Both controls are useful in scenarios where a lot of items have to be compared in a limited space. When the color and size dimensions are correlated in some way with the tree structure, you can easily see patterns that would be difficult to spot in other ways.

Key Features
Different tiling algorithms: The controls support two tiling algorithms to visualize the data - Squarified and Slice and Dice. The default one is Slice and Dice. Read more about this in the Layout Strategies article.
Colorizers: The colorizers allow you to choose different color for the different tiles in the control. Read more about this in the Colorizers article.
Selection: The controls support selection functionality that allows you to highlight items upon click or setting a property. Read more about this in the Selection article.
Data binding support: The RadTreeMap control can be bound to a hierarchical collection which will be visualized in a tree-like layout. The RadPivotMap can be bound to a flat data where the control automatically groups the data to be visualized. Read more about this in the Populating with Data RadTreeMap and Populating with Data RadPivotMap articles.
Automatic items ordering: The layout orientation (vertical or horizontal) will be chosen automatically - by calculating the available space for the given data. When horizontal orientation is applied - the child tiles are going to be stacked horizontally. Respectively vertical orientation will make the child tiles to be stacked vertically.
Get started with the control with its Getting Started help article that shows how to use it in a basic scenario.
Check out the online demo at demos.telerik.com