Transitions
The RadTransitionControl applies a transition effect to its content when it gets changed. There are several built-in effects, but you are able to create your own via the HLSL language.
You are also capable of specifying the transition duration and an animation easing function.
Built-in Transition Effects
The built-in transition effects are:
The Transition property of RadTransitionControl is of type TransitionProvider. It has a type converter so you could quickly select a transition in XAML. Please note that although the short syntax comes handy you will not be able to configure the transitions. They will appear with the default settings.
The short syntax to set the transition in XAML is:
<telerik:RadTransitionControl Transition="Fade" />
The transition could also be set to one of the:
- Fade
- FlipWarp
- LinarFade
- MotionBlurredZoom
- PerspectiveRotation
- Pixelate
- Roll
- SlideAndZoom
- Wave
Below you can find information for each of them, together with a sample snapshot.
FadeTransition
The FadeTransition fades out the old content and fades in the new one. It has no properties for additional customization.
<telerik:RadTransitionControl x:Name="radTRansitionControl1">
<telerik:RadTransitionControl.Transition>
<telerikTransitions:FadeTransition />
</telerik:RadTransitionControl.Transition>
</telerik:RadTransitionControl>

FlipWarpTransition
The FlipWarpTransition is a transition effect that makes zoom and slide transition. It has no properties for additional customization.
<telerik:RadTransitionControl x:Name="radTRansitionControl1">
<telerik:RadTransitionControl.Transition>
<telerikTransitions:FlipWarpTransition />
</telerik:RadTransitionControl.Transition>
</telerik:RadTransitionControl>

LinearFadeTransition
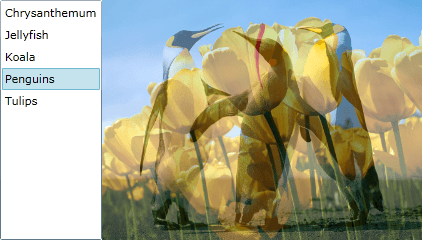
The LinearFadeTransition is a fade transition which follows a linear pattern. A line moves across the content under an angle and the old content below it gets fade out, while behind the line the new content is visible. The behavior of the linear fade can be controlled via the following properties:
Angle - represents the angle, under which the line travels through the content. The default value is 0.5, which directs the line diagonally from the top left corner to the bottom right corner. A value of 0 will cause the line to travel horizontally from top to bottom and a value of 1 vertically from left to right.
Darker - represents the opacity of the line fill, which is black. The default value is 0.5. Set it to 0 for complete transparency of the line and full visibility of the fading below it. A value of 1.0 will make the line fully black and the fading below it won't be fully observable.
Thickness - represents the thickness of the line. The default value is 0.5.
<telerik:RadTransitionControl x:Name="radTRansitionControl2">
<telerik:RadTransitionControl.Transition>
<telerikTransitions:LinearFadeTransition Darker="0.5"
Angle="0.5"
Thickness="0.5" />
</telerik:RadTransitionControl.Transition>
</telerik:RadTransitionControl>

MotionBlurredZoomTransition
The MotionBlurredZoomTransition is basically a fade transition with motion blur and zoom effects applied to the old and new content. The behavior of the MotionBlurredZoomTransition can be controlled by its properties:
Center - it is of type Point and specifies the center of the motion blur effect towards the content. The default value is 0.5, 0.5, which means that the center of the zoom is the center of the content. For reference: 0, 0 - top left corner, 1, 1 - bottom right corner.
InBlurRatio - specifies the ratio of the motion blur effect applied to the new content. The default value is 0.3. A value of 0 will neutralize the motion blur. A negative value will direct the motion blur outside the object and it will behave like it had been zoomed out. A motion blur with a positive value will give the impression of zooming in.
OutBlurRatio - specifies the ratio of the motion blur effect applied to the old content. The default value is -0.3. A value of 0 will neutralize the motion blur. A negative value will direct the motion blur outside of the object and it will behave like it had been zoomed out. A motion blur with a positive value will give the impression of zooming in.
Setting the InBlurRatio and the OutBlurRatio to 0 will make the MotionBlurredZoomTransition behave like a normal FadeTransition.
- Samples - for each pixel in point P it creates a line that contains that point and the Center point. Then Samples count of points are selected from the new content and Samples count of points of the old content are selected forming two sets of points for the old and the new values. The distance of the selected points to the P depends on InBlurRatio and OutBlurRatio and the progress inverting the values for example from 0.3, -0.3 to -0.3, 0.3 will make the image to go zoom out instead of zoom in. The colors in the two sets of points are summed up and the average values of these two groups are selected as the old and the new color. The final pixel color for P is the sum of these two values get with different weight depending on the progress. The default value is 7.
<telerik:RadTransitionControl x:Name="radTRansitionControl3">
<telerik:RadTransitionControl.Transition>
<telerikTransitions:MotionBlurredZoomTransition Center="0.5,0.5"
InBlurRatio="0.3"
OutBlurRatio="-0.3"
Samples="7" />
</telerik:RadTransitionControl.Transition>
</telerik:RadTransitionControl>

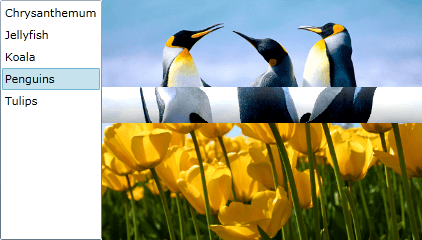
RollTransition
The RollTransition rolls out the new content above the old one. You can also specify the old content to be rolled in over the new one. Here is a list of properties you can use in order to customize the behavior of the transition.
InterpolationFunction - specifies the interpolation function for the transition. The default value is 2.
IsRollOut - indicates whether the new content is already rolled out and the old one should be rolled in. The default value is False.
IsTopToBottom - specifies whether the direction should be reversed. The default value is True, which makes the direction top to bottom or left to right.
LightIntensity - specifies the intensity of the light, which creates a shadow effect on the roll - the upper part is lighter and the bottom part is shadowed. The default value is 0.5.
Orientation - specifies whether the direction is Vertical or Horizontal. The Vertical orientation is the default one.
RelativeRollWidth - specifies how tight is the roll relatively to the content. The smaller the value, the tighter the content is rolled. The default value is 0.3.
RollSize - specifies the size of the roll relatively to the content. The default value is 0.15.
<telerik:RadTransitionControl x:Name="radTRansitionControl4">
<telerik:RadTransitionControl.Transition>
<telerikTransitions:RollTransition InterpolationFunction="2"
IsRollOut="False"
IsTopToBottom="True"
Orientation="Vertical"
LightIntensity="0.5"
RelativeRollWidth="0.15"
RollSize="0.15" />
</telerik:RadTransitionControl.Transition>
</telerik:RadTransitionControl>

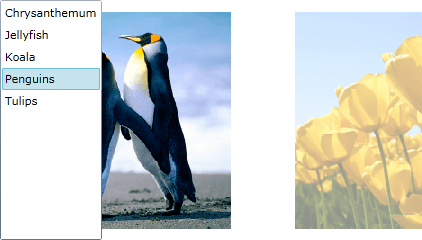
SlideAndZoomTransition
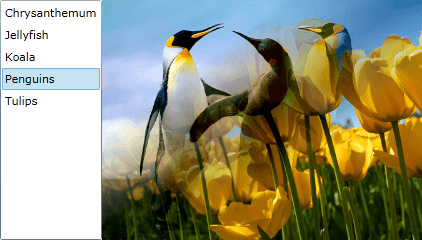
The SlideAndZoomTransition zooms out the old content and decreases its opacity, while sliding it off the view. Meanwhile the new content gets slide in and zoomed in to its normal size. Here is a list of properties you can use in order to customize the behavior of the transition.
MinAlpha - specifies the end opacity value for the old content, when the slide out is over. The default value is 0.1. A value of 1 will cause the content not to fade away.
MinZoom - specifies the zoom factor to which the old content will get zoomed out before sliding out of the view. The default value is 0.9 (90% zoom). A value of 1 will neutralize the zooming.
SlideDirection - specifies the direction of the slide - LeftToRight or RightToLeft. The LeftToRight is the default value.
StartSlideAt - specifies the start time for the slide and is relative to the transition duration. The time before the slide starts will be used for animating the zoom. The default value is 0.25.
<telerik:RadTransitionControl x:Name="radTRansitionControl5">
<telerik:RadTransitionControl.Transition>
<telerikTransitions:SlideAndZoomTransition MinAlpha="0.1"
MinZoom="0.9"
SlideDirection="LeftToRight"
StartSlideAt="0.25" />
</telerik:RadTransitionControl.Transition>
</telerik:RadTransitionControl>

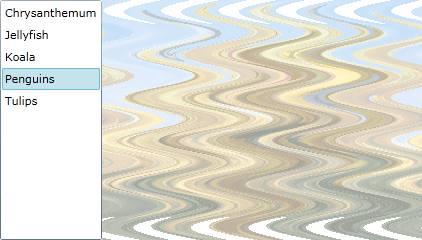
WaveTransition
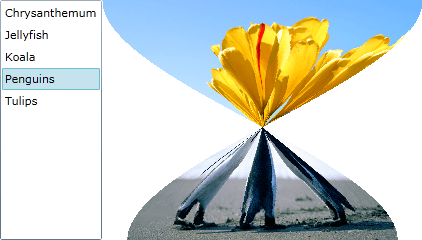
The WaveTransition creates a wave effect over the old content. When the waves reach their peak, the content is changed and the waves begin to fall and clarify the new content. Here is a list of properties you can use in order to customize the behavior of the transition.
Amplitude - represents the amplitude of the waves relatively to the content width. The default value is 0.2.
Angle - specifies the angle of the wave. The default value is 0.5. The greater the value is, the more distorted the content gets.
Fade - specifies the rate of the fade between the new and the old content. A value of 1 will cause a complete fade between the change and a value of 0 will cause no fade at all. The default value is 0.7.
<telerik:RadTransitionControl x:Name="radTRansitionControl6">
<telerik:RadTransitionControl.Transition>
<telerikTransitions:WaveTransition Amplitude="0.2"
Angle="0.5"
Fade="0.7" />
</telerik:RadTransitionControl.Transition>
</telerik:RadTransitionControl>

Custom Transition Effects
You are allowed to create your own custom transition effects. This is done via the HLSL language and the base classes provided by the Telerik RadTransitionControl API. To learn more about how to create such effects, take e look at How to Create Custom Transitions.