Getting Started with Silverlight ToolBar
This tutorial will walk you through the creation of a sample application that contains RadToolBar.
Assembly References
In order to use the RadToolBar control in your projects, you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Navigation
Add RadToolBar to the Project
Before proceeding with adding RadToolBar to your project, make sure the required assembly references are added to the project.
You can add RadToolBar manually by writing the XAML code in Example 1. You can also add the control by dragging it from the Visual Studio Toolbox and dropping it over the XAML view.
Example 1: Adding RadToolBar in XAML
<telerik:RadToolBar />
In order to use RadToolBar in XAML you have to add the namespace declaration shown in Example 2:
Example 2: Declaring Telerik Namespace
If you run the application you will see an empty toolbar as demonstrated in Figure 1.xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
Figure 1: The empty toolbar generated by the code in Example 1

Populating with Data
In order to populate the RadToolBar control with data in XAML, you can add a few RadButtons to it and set their Content property as in Example 3.
Example 3: Adding RadButtons in XAML
<telerik:RadToolBar>
<telerik:RadButton Content="FILE" />
<telerik:RadButton Content="EDIT " />
<telerik:RadButton Content="VIEW" />
<telerik:RadButton Content="BUILD" />
<telerik:RadButton Content="DEBUG" />
<telerik:RadButton Content="HELP" />
</telerik:RadToolBar>
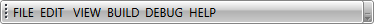
Figure 2: RadToolBar with static items

Adding static items in XAML is good for scenarios when you know in advance the contents toolbox. However, in most cases, you have to bind your RadToolBar to a collection of objects. You can achieve this through the ItemsSource property of the control.
You can have a look at the following blog post for a good example of how to bind the control.
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our Silverlight Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadToolBar, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Navigation
Example 4 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 4: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Navigation.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
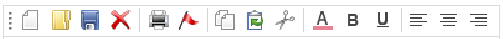
Figure 3 shows a RadToolBar with the Windows8 theme applied.
Figure 3: RadToolBar with the Windows8 theme