Section Columns
With the Section Columns feature, RadRichTextBox allows you arrange the text in a Section into columns. This article will show you how to use the predefined UI to arrange the text into columns with equal or different width.
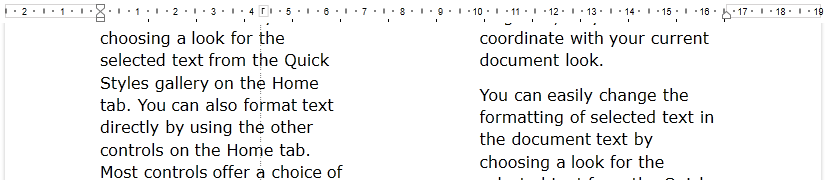
Figure 1: Text laid out in columns

Create Section Columns
The Page Layout tab of RadRichTextBoxRibbonUI allows you set different types of section columns.
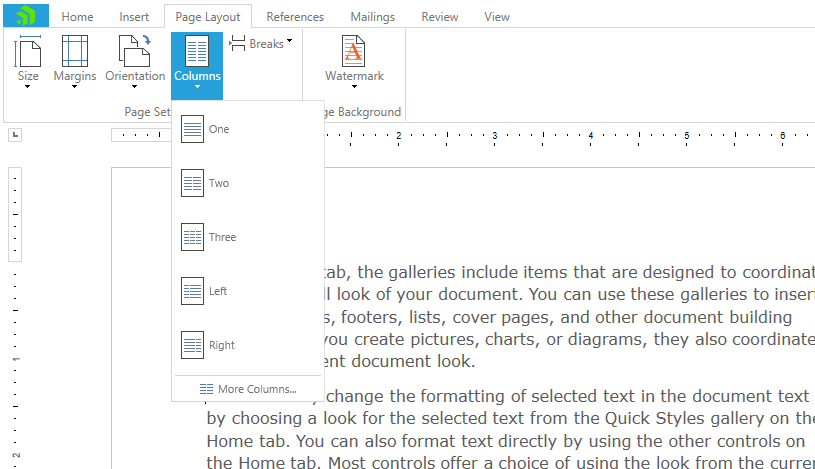
Figure 2: Section columns menu

One: Represents a single text column.
Two: Represents two text columns with equal width.
Three: Represents three text columns with equal width.
Left: Represents two text columns where the left one has a smaller width than the right one.
Right: Represents two text columns where the right one has a smaller width than the left one.
More Columns...: Opens the Section Columns Dialog that allows you set columns with custom width and spacing.
Figure 3: Left option applied on a section

Changing the Width of a Section Column
When the Section contains columns with equal width, you can customize the width of a column through the Document Ruler. When the caret is positioned on a column, a thumb appears that allows you change the width by dragging it.
Figure 3: Customizing the width of a column

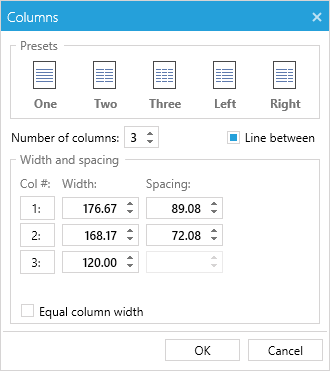
Another approach for applying different settings to section columns is through the Columns dialog.
Figure 4: Customizing the width and spacing of columns using dialog