Keyboard Support
RadRibbonView provides a keyboard navigation mechanisms using key tips. You can enable this feature by setting the KeyTipService.IsKeyTipsEnabled attached property on the RadRibbonView control to True.
Example 1: Enabling RibbonView Key Tips
<telerik:RadRibbonView x:Name="radRibbonView"
ApplicationName="RibbonViewApplication"
telerik:KeyTipService.IsKeyTipsEnabled="True" />
You can attach key tip text to every component in the RadRibbonView using the KeyTipSerive.AccessText attached property:
Example 2: Setting access text to a particular control
<telerik:RadRibbonView x:Name="radRibbonView"
ApplicationName="RibbonViewApplication"
telerik:KeyTipService.IsKeyTipsEnabled="True">
<telerik:RadRibbonView.Backstage>
<telerik:RadRibbonBackstage telerik:KeyTipService.AccessText="B" />
</telerik:RadRibbonView.Backstage>
</telerik:RadRibbonView>
KeyTipService Class Properties
The KeyTipsService class allows you to enable/disable key tips for the RadRibbonView control. It exposes the following properties that allow you to customize the keyboard navigation:
AccessText: Gets/sets the key tip activation text
AltAccessText: Gets/sets alternative key tip activation text. This property is applicable only to the RadRibbonGroup and affects the DialogLauncherCommand.
-
AccessKey: Gets/sets the combination of keys to be used for displaying the key tips. By default the key tips are displayed by pressing CTRL+Q. This property should be defined in the RadRibbonView definition:
Example 3: Setting combination of access keys
<telerik:RadRibbonView x:Name="radRibbonView" ApplicationName="RibbonViewApplication" telerik:KeyTipService.AccessKey="Ctrl+Alt+Z" telerik:KeyTipService.IsKeyTipsEnabled="True"> ... </telerik:RadRibbonView> -
AccessKeys: Property of type IEnumerable
and it gets/sets a collection of KeyGestures that can be used to trigger the KeyTips display. Please note that the AccessKeys property can only be set in code either in code-behind or in a ViewModel. This is because a KeyGesture cannot be defined in XAML. If both AcessKey and AccessKeys properties are set, the value of the AcessKey property will be ignored. You can download a runnable project demonstrating how to take advantage of the KeyTipService.AccessKeys property from our online SDK repository.
-
Activation: Used to define additional logic that can be implemented when using the keyboard navigation.
Example 4: Subscribe to the Activated event
<telerik:RadRibbonTab Header="Home" telerik:KeyTipService.AccessText="H"> <telerik:RadRibbonGroup Header="Group 1.1" telerik:KeyTipService.AccessText="A"> <telerik:RadRibbonButton x:Name="HomeButton1" Click="HomeButton1_Click" telerik:KeyTipService.AccessText="Z" Text="HomeButton 1"> <telerik:KeyTipService.Activation> <telerik:KeyTipActivation Activated="KeyTipActivation_Activated" /> </telerik:KeyTipService.Activation> </telerik:RadRibbonButton> ... </telerik:RadRibbonGroup> ... </telerik:RadRibbonTab>Example 5: Showing MessageBox in the Activated event handler
private void KeyTipActivation_Activated(object sender, Telerik.Windows.RadRoutedEventArgs e) { MessageBox.Show("The key tip of the "+(e.OriginalSource as RadRibbonButton).Text.ToString() + "was activated."); } private void HomeButton1_Click(object sender, RoutedEventArgs e) { MessageBox.Show((sender as RadRibbonButton).Text.ToString() + "was clicked."); }Private Sub KeyTipActivation_Activated(sender As Object, e As Telerik.Windows.RadRoutedEventArgs) MessageBox.Show("The key tip of the " & TryCast(e.OriginalSource, RadRibbonButton).Text.ToString() & "was activated.") End Sub Private Sub HomeButton1_Click(sender As Object, e As RoutedEventArgs) MessageBox.Show(TryCast(sender, RadRibbonButton).Text.ToString() & "was clicked.") End SubIn the example above, the KeyTipActivation.Activated() event handler will fire as soon as the HomeButton1 key tip is activated. This means that you can implement custom logic that will be executed before the button's Click() event is fired.
Specific behaviors of IsKeyboardNavigationEnabled property when set to false:
- When set on RadRibbonView: The attached property will not work for this control.
- When set on RadRibbonTab: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys but will be accessible through the key tips behavior.
- When set on RadRibbonGroup: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys. Elements inside the group will not inherit this property.
- When set on RadRibbonButton: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys.
- When set on Application Menu/ Backstage: The application button will be skipped from the navigation using the Up/Down/Right/Left keyboard keys.
- When set on Quick Access Toolbar: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys. Elements inside the group will not inherit this property.
- When set on Items Controls: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys. There's no need to set this property to the child elements.
Activating Key Tips
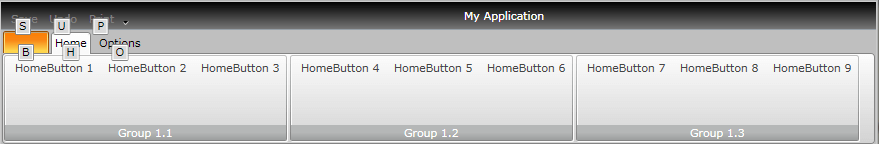
Example 5: Activating key tips behavior
<telerik:RadRibbonView x:Name="radRibbonView" telerik:KeyTipService.IsKeyTipsEnabled="True">
<telerik:RadRibbonView.Backstage>
<telerik:RadRibbonBackstage telerik:KeyTipService.AccessText="B" />
</telerik:RadRibbonView.Backstage>
<telerik:RadRibbonView.QuickAccessToolBar>
<telerik:QuickAccessToolBar>
<telerik:RadRibbonButton Foreground="Gray"
telerik:KeyTipService.AccessText="S"
Text="Save" />
<telerik:RadRibbonButton Foreground="Gray"
telerik:KeyTipService.AccessText="U"
Text="Undo" />
<telerik:RadRibbonButton Foreground="Gray"
telerik:KeyTipService.AccessText="P"
Text="Print" />
</telerik:QuickAccessToolBar>
</telerik:RadRibbonView.QuickAccessToolBar>
<telerik:RadRibbonTab Header="Home" telerik:KeyTipService.AccessText="H">
<telerik:RadRibbonGroup Header="Group 1.1" telerik:KeyTipService.AccessText="A">
<telerik:RadRibbonButton telerik:KeyTipService.AccessText="Z" Text="HomeButton 1" />
<telerik:RadRibbonButton telerik:KeyTipService.AccessText="X" Text="HomeButton 2" />
<telerik:RadRibbonButton telerik:KeyTipService.AccessText="C" Text="HomeButton 3" />
</telerik:RadRibbonGroup>
<telerik:RadRibbonGroup Header="Group 1.2" telerik:KeyTipService.AccessText="S">
<telerik:RadRibbonButton telerik:KeyTipService.AccessText="W" Text="HomeButton 4" />
<telerik:RadRibbonButton telerik:KeyTipService.AccessText="E" Text="HomeButton 5" />
<telerik:RadRibbonButton telerik:KeyTipService.AccessText="R" Text="HomeButton 6" />
</telerik:RadRibbonGroup>
<telerik:RadRibbonGroup Header="Group 1.3" telerik:KeyTipService.AccessText="D">
<telerik:RadRibbonButton telerik:KeyTipService.AccessText="G" Text="HomeButton 7" />
<telerik:RadRibbonButton telerik:KeyTipService.AccessText="M" Text="HomeButton 8" />
<telerik:RadRibbonButton telerik:KeyTipService.AccessText="N" Text="HomeButton 9" />
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
<telerik:RadRibbonTab Header="Options" telerik:KeyTipService.AccessText="O">...</telerik:RadRibbonTab>
</telerik:RadRibbonView>

When a control's keytip is activated, the action associated with the control will be executed:
Using a keytip of a RibbonTab will select the tab
Using a keytip of a RibbonSplitButton/RibbonDropDownButton will open the DropDown content of the button
Using a keytip of a RibbonGallery control will open the gallery
Using a keytip of a RibbonButton/RibbonRadioButton/RibbonToggleButton will execute the button's command or Click() event
Using a keytip on a collapsed RibbonGroup will expand the group
Using a keytip on a RibbonComboBox will open the ComboBox's DropDown content
You can navigate back through the layers of the keytips using Esc key.
Tab Navigation
With the introduction of the KeyTipService, Tab navigation in the RadRibbonView control was disabled. If you wish to bring it back, however, you can set the KeyboardNavigation.TabNavigation property of each RadRibbonGroup, for example, to a value of Cycle or Continue. This can be useful when you have multiple controls in your groups and you need to easily navigate through them.
Example 6: Customizing KeyTipControl
<telerik:RadRibbonGroup KeyboardNavigation.TabNavigation="Cycle">
<!-- ... -->
</telerik:RadRibbonGroup>
Styles and Templates
The keytips are themable and any built-in Telerik theme can be applied to them. However, if you need to further customize their appearance, you can edit the KeyTipControl ControlTemplate:
Example 7: Customizing KeyTipControl
<SolidColorBrush x:Key="RibbonBarKeyTips_OuterBorderBrush" Color="#FF848484" />
<SolidColorBrush x:Key="RibbonBarKeyTips_Background" Color="#FFD9D9D9" />
<SolidColorBrush x:Key="RibbonBarKeyTips_InnerBorderBrush" Color="#FFFFFFFF" />
<Style TargetType="Telerik_Windows_Controls_RibbonView_KeyTips:KeyTipControl">
<Setter Property="MinWidth" Value="16" />
<Setter Property="MinHeight" Value="16" />
<Setter Property="IsHitTestVisible" Value="False" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="BorderBrush" Value="{StaticResource RibbonBarKeyTips_OuterBorderBrush}" />
<Setter Property="Background" Value="{StaticResource RibbonBarKeyTips_Background}" />
<Setter Property="Padding" Value="2 -2 2 -1" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Telerik_Windows_Controls_RibbonView_KeyTips:KeyTipControl">
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="1">
<Border BorderBrush="{StaticResource RibbonBarKeyTips_InnerBorderBrush}" BorderThickness="1">
<ContentPresenter Margin="{TemplateBinding Padding}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</Border>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
The Telerik_Windows_Controls_RibbonView_KeyTips namespace definition is:
xmlns:Telerik_Windows_Controls_RibbonView_KeyTips="clr-namespace:Telerik.Windows.Controls.RibbonView.KeyTips;assembly=Telerik.Windows.Controls.RibbonView"