Getting Started with Silverlight Map
The RadMap control allows you to display rich geographical information from various sources, including Microsoft Bing Maps, as well as to overlay the map with your own custom data. This topic will help you to quickly get started using the control. It will focus on the following:
Creating a RadMap
In order to use RadMap in your projects you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Data
-
Telerik.Windows.Controls.DataVisualization
For .NET 6 and later you will need to install also the
System.ServiceModel.HttpNuGet package. This is required only if the Telerik assemblies are referenced manually in the project. In case you install the dlls using NuGet or the Telerik Visual Studio Extension, this package is included automatically.
After adding references to the aforementioned dlls, you can declare a new RadMap as any normal Silverlight/WPF control.
Example 1: Defining map in XAML
<UserControl xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation">
<Grid x:Name="LayoutRoot">
<telerik:RadMap x:Name="radMap" />
</Grid>
</UserControl>
Specifying a Provider
The RadMap control doesn't display a map on itself, it needs a map provider from which to consume the required data. Currently the RadMap control supports a few providers out of the box:
This example will use Bing Maps as its provider. In order to do that you have to set the Provider property of the RadMap to the built-in BingMapProvider class.
Example 2: Specifying provider to the RadMap control
<UserControl xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation">
<Grid x:Name="LayoutRoot">
<telerik:RadMap x:Name="radMap">
<telerik:RadMap.Provider>
<telerik:BingRestMapProvider ApplicationId="Bing_Map_Key"
Mode="Aerial"
IsLabelVisible="True"/>
</telerik:RadMap.Provider>
</telerik:RadMap>
</Grid>
</UserControl>
Example 3: Setting BingRestMapProvider
this.radMap.Provider = new BingRestMapProvider( MapMode.Aerial, true, "key" );
Me.radMap.Provider = New BingRestMapProvider(MapMode.Aerial, True, "key")
Using the third overload of the BingRestMapProvider's constructor, allows you to pass some starting parameters:
The starting view mode of the map: Aerial.
The visibility of the map labels: Visible.
A Bing Maps specific key.
In order to use the Bing Maps with the RadMap control, you have to provide a valid Bing Maps Key. To learn how to obtain such a key, read this topic. Note that the Bing Map won't appear in your RadMap control, without supplying the key.
After specifying the provider, you should be able to see the respective map appear in the RadMap control.

Displaying Data
You are able to display data on the top of the visualized map. The data may be represented by any framework element or map shape objects. This can be accomplished via the RadMap's layers.
There are two visualization engines in the RadMap package:
The old implementation of the map objects' (points and shapes) visualization consists of three layers: InformationLayer, DynamicLayer and VirtualizationLayer. This visualization engine, however, lacks certain features and has a few performance issues.
In the Q2 2013 release we introduced a new visualization engine in the RadMap. It has been designed from scratch to have better performance. The new visualization engine replaces all three layers with the new VisualizationLayer.
The major goals of the new engine are:
Improve the performance of the data visualization.
Allow reading map shapes from different sources (KML, ESRI, and SQL Geospatial) in the background thread.
Integrating clustering and items virtualization into the core. This simplifies the usage of both features.
Ability to attach/detach almost any input event available for the FrameworkElement to the map shape visualization.
Support of items selection in the engine core.
To learn more about the layers and how to display the different types of elements in them, please read the Visualization layer section.
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Fluent.dll). You can see the different themes applied in the Theming examples from our Silverlight Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For RadMap, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.DataVisualization
Example 4 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 4: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Fluent;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Fluent;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Fluent;component/Themes/Telerik.Windows.Controls.DataVisualization.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
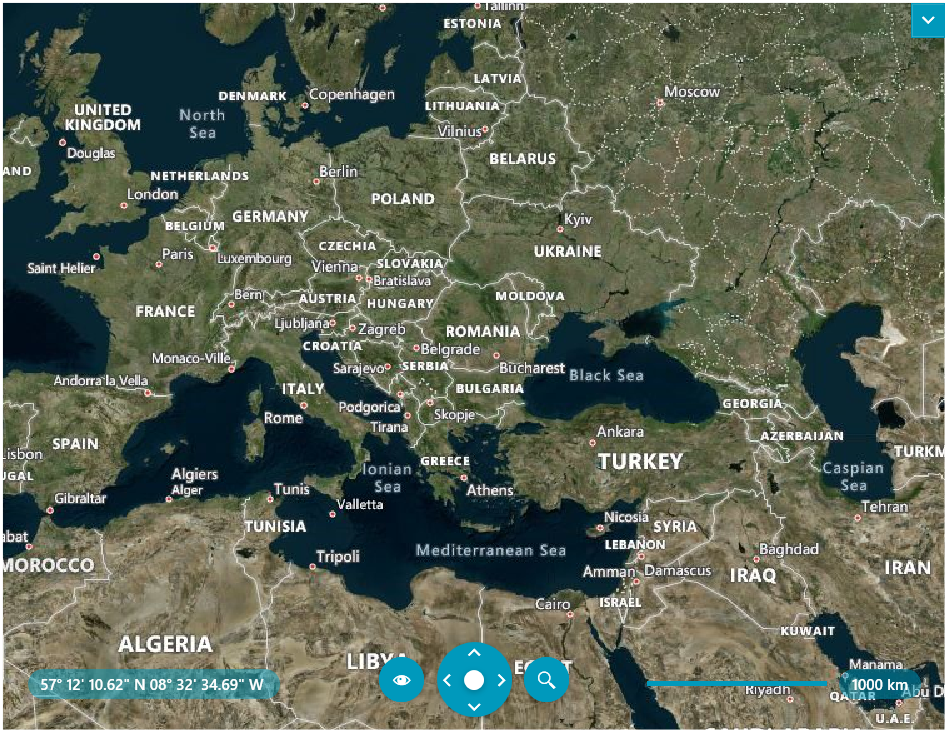
Figure 4 shows RadMap with the Fluent theme applied.
Figure 4: RadMap with the Fluent theme