Navigation
When working with the RadMap control, the user would likely try to pan or zoom the map using mouse and/or keyboard or using the map navigation control. The developer is also able to implement outside navigation using the RadMap's API or to just predefine a start location. To do this you can use the following properties:
Center - represents the center point of the map view and is of type Location.
ZoomLevel - represents different levels of detail available on the map. The maximum level of available detail is determined by the location you are zooming into, for example some areas can be zoomed in further than other areas.
By default each change of the current map location is animated. The animation is controlled via the UseSpringAnimations property with default value of True. If you want to disable the animation simply set it to False.
If you want to hide the navigation control you have to set the NaviagtionVisibility to Collapsed.
<telerik:RadMap x:Name="radMap"
NavigationVisibility="Collapsed">
</telerik:RadMap>
If you want to disable the user from zooming and panning, you have to set the following properties:
<telerik:RadMap x:Name="radMap"
NavigationVisibility="Collapsed"
IsMouseWheelZoomEnabled="False"
IsKeyboardNavigationEnabled="False"
MouseClickMode="None"
MouseDoubleClickMode="None"
MouseDragMode="None"
ZoomBarVisibility="Collapsed">
</telerik:RadMap>
Additionally as the UI navigation control is represented by the MapNavigation control, you are able to use it outside the RadMap and place it somewhere around it. In this case you have to either hide the original one by using the NavigationVisibility property of the RadMap or the UseDefaultLayout one.
Setting the UseDefaultLayout property to False will hide all of the UI controls inside the RadMap. To learn more click here.
In order to use the MapNavigation outside of the RadMap you have to set its MapControl property to the respective RadMap instance. Additionally you can handle its CenterButtonClick event and implement your custom logic in the event handler. Here is an example:
<StackPanel>
<telerik:RadMap x:Name="radMap"
Width="600"
Height="480"
NavigationVisibility="Collapsed">
</telerik:RadMap>
<telerik:MapNavigation MapControl="{Binding ElementName=radMap}"
Margin="10" />
</StackPanel>
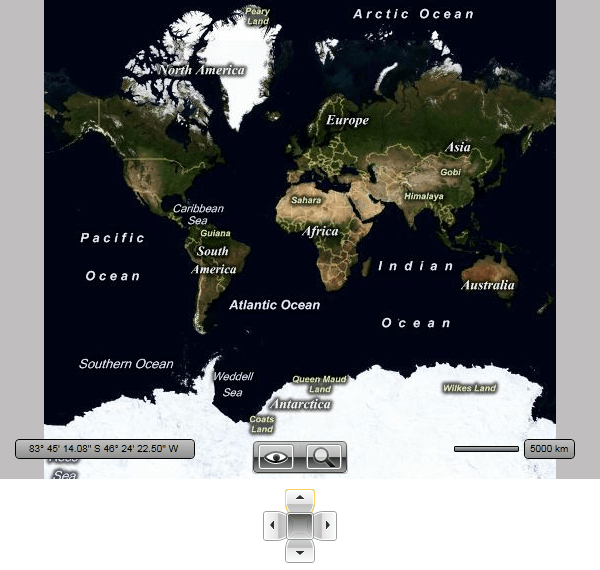
Here is a snapshot of the result.