Styling Row Details
Before reading this topic, you might find it useful to get familiar with the Template Structure of the DetailsPresenter.
In this article we will discuss the following topics:
Targeting the DetailsPresenter Element
In order to style all row details of an application, you should create an appropriate style targeting the DetailsPresenter element.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
To learn how to modify the default DetailsPresenter style, please refer to the Modifying Default Styles article.
Example 1: Styling all row details of an application
<Style TargetType="telerik:DetailsPresenter">
<Setter Property="Background" Value="Red"/>
<Setter Property="HorizontalContentAlignment" Value="Right"/>
</Style>
If you're using Implicit Styles, you should base your style on the DetailsPresenterStyle.
Setting a Column's RowDetailsStyle
RadGridView exposes the RowDetailsStyle property of type Style. It is applied to the details of the GridViewRow controls inside the RadGridView.
Example 2: Setting RadGridView's RowDetailsStyle
<telerik:RadGridView RowDetailsStyle="{StaticResource RowDetailsStyle}" />
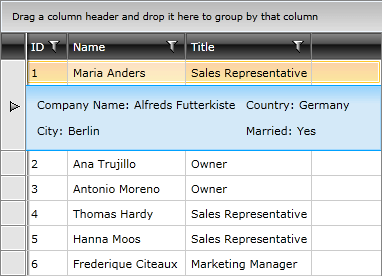
Figure 2: RadGridView with styled row details

Setting RadGridView's RowDetailsStyleSelector
You could also use RadGridView's RowDetailsStyleSelector property to style rows details differently based on a specific condition. More details about how this can be achieved can be found in the RowDetailsStyleSelector article.