Using Silverlight DataPager
RadGridView supports a great integration with the standard Silverlight DataPager. The purpose of this tutorial is to show you how to connect the Toolkit's DataPager with the RadGridView.
DataPager is part of the System.Windows.Controls namespace in the System.Windows.Controls.Data assembly.
For the purpose of this tutorial the following RadGridView declaration will be used.
<Grid x:Name="LayoutRoot" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<telerik:RadGridView x:Name="radGridView"
Grid.Column="1"/>
</Grid>

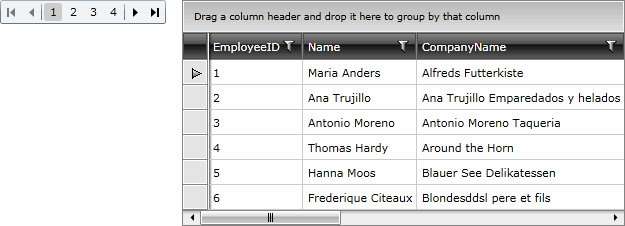
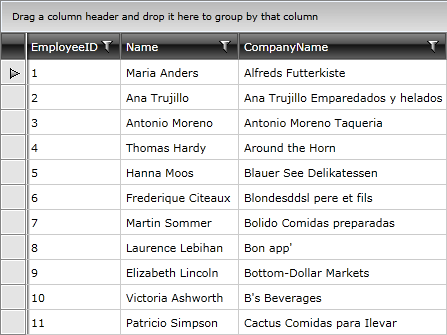
As you can see the grid view is populated with some initial data.
In this example RadGridView__ is bound to a collection of objects. For more information about populating RadGridView with in-memory data, read here.
In order to use the DataPager with RadGridView, you need to perform the following steps:
- Add a DataPager declaration to your XAML. Set its properties such as DisplayMode, Source, IsTotalItemCountFixed, AutoEllipsis, PageSize etc.
<data:DataPager x:Name="dataPager" PageSize="6" DisplayMode="FirstLastPreviousNextNumeric"/>
- Initialize a new instance of the Telerik.Windows.Data.QueryableCollectionView class. Set the source for the collection like in the code below:
QueryableCollectionView qcv = new QueryableCollectionView(RadGridViewSampleData.GetEmployees());
Dim qcv As New QueryableCollectionView(RadGridViewSampleData.GetEmployees())
The QueryableCollectionView is located in the Telerik.Windows.Data assembly.
The QueryableCollectionView implements IPagedCollectionView interface like the PagedCollectionView. However, the QueryableCollectionView enables extended support for filtering in the grid.
- Set the newly created QueryableCollectionView instance as an ItemsSource\Source of RadGridView and RadDataPager.
QueryableCollectionView qcv = new QueryableCollectionView(RadGridViewSampleData.GetEmployees());
dataPager.Source = qcv;
radGridView.ItemsSource = qcv;
Dim qcv As New QueryableCollectionView(RadGridViewSampleData.GetEmployees())
dataPager.Source = qcv
radGridView.ItemsSource = qcv
The final result can be seen on the next figure.