Styling RadDateTimePicker
The RadDateTimePicker can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
To copy the default style, load your project in Expression Blend and open the User Control that holds the RadDateTimePicker. In the 'Objects and Timeline' pane select the RadDateTimePicker you want to style. From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadDateTimePicker control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values. You can also edit the generated XAML in the XAML View or in Visual Studio.
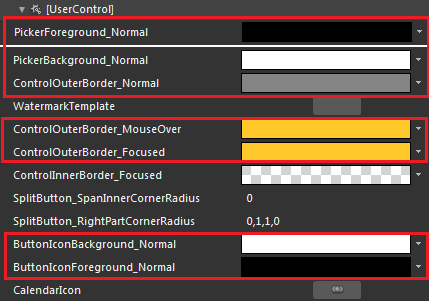
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the RadDateTimePicker. Their names indicate to which part of the RadDateTimePicker appearance they are assigned.

PickerForeground_Normal - is the foreground brush applied to the RadDateTimePicker's input box.
PickerBackground_Normal - is the background brush applied to the RadDateTimePicker's input box.
WatermarkTemplate - defines the default template applied to the RadDateTimePicker's watermark.
ControlOuterBorder_Normal - is the RadDateTimePicker's input box control's outer border when it is in the normal visual state.
ControlOuterBorder_MouseOver - is the RadDateTimePicker's input box control's outer border when the mouse is over it.
ControlOuterBorder_Focused - is the RadDateTimePicker's input box control's outer border when it is focused.
The drop-down button's default template contains:
ButtonChrome - is the actual button you have to click on in order to show the pop up containing all the RadDateTimePicker's content.
DropDownIcon - is of type ContentControl and represents the net-like icon shown on the RadDropDownButton.
Regarding the DropDownIcon, you can modify the following resources:
-
CalendarIcon - defines the default ControlTemplate used for the DropDownIcon. Its default template contains two paths:
CalendarIconBackground - is the background path.
CalendarIconForeground - is the foreground path.
ButtonIconBackground_Normal - is the background border brush applied to the CalendarIconBackground path.
ButtonIconForeground_Normal - is the foreground border brush applied to the CalendarIconBackground path.
If you want to further modify the drop-down button's default appearance you can modify the default template applied to the ButtonChrome. Read more here.
Here is an example of the above resources modified:

Here is the result: