Date Selection Modes
If you want to modify the representation of the items located in the Calendar view of your RadDateTimePicker control you can use the DateSelectionMode property.
The DateSelectionMode specifies whether the calendar in the RadDateTimePicker control will select days, months or years. The possible values are correspondingly:
Day: This is the default value and will let you select a day. Using this selection mode you can still browse the calendar - selecting the month you will go into another view where you can directly select another month. The behavior is the same for years, too.
Month: Lets you select a specific month. Using this selection mode you will limit the input to a single month only. This means that you will not be able to browse through a specific month's days. Still, the user can change the date by typing it manually.
Year: Lets you select a year. This selection mode limits the input to years only, i.e. you will not be able to browse months and days from the dropdown. Still, the user can change the date by typing it manually.
These date selection modes are only for the control's Calendar view and don't refer in any way to the Clock view. The default RadDateTimePicker control will include both of the views and if you prefer to have only one of them you can do that by changing the control's input mode. Read more here.
You can change the value of the DateSelectionMode property in XAML as shown in Example 1:
Example 1: Setting the DateSelectionMode property
<telerik:RadDateTimePicker x:Name="dateTimePicker" InputMode="DatePicker" DateSelectionMode="Month"/>
Example 2 demonstrates how you can change it in code.
Example 2: Setting the DateSelectionMode property programmatically
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.dateTimePicker.DateSelectionMode = Telerik.Windows.Controls.Calendar.DateSelectionMode.Month;
}
}
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.dateTimePicker.DateSelectionMode = Telerik.Windows.Controls.Calendar.DateSelectionMode.Month;
}
}
This example will achieve the following:
Remove the clock view by explicitly changing the RadDateTimePicker's default input mode to DatePicker.
Modify the date item's representation in the calendar.
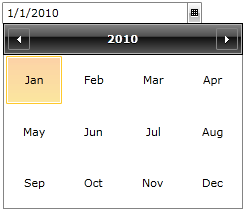
Here is the result:
Figure 1: DateTimePicker with selection mode set to Month