Visual Structure
This section defines terms and concepts used in the scope of RadDateTimePicker that you need to get familiar with prior to continue reading this help. They can also be helpful when contacting our support service in order to describe your issue better. Below you can see snapshots and explanations of the main states and visual elements of the standard RadDateTimePicker control.
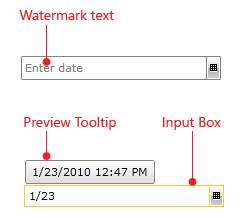
The RadDateTimePicker is a user interface control that presents users with an easy and user friendly way to choose a specific date, time or both. The contents can be shown and hidden as the user clicks on a dropdown button. In its default state, the content is collapsed, displaying only an input field as shown in the snapshot below. It is also possible to input data in the date time box by yourself, in which case a nice suggestive preview tooltip is available.

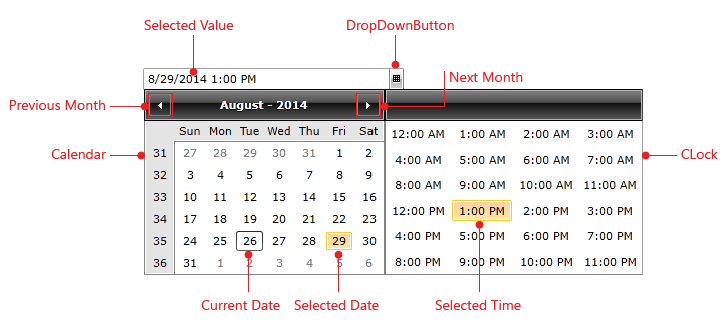
When the drop down button is selected:

Watermark Text - is the text shown instead of the date and time when the DateTimePicker is empty and is out of focus.
Calendar – is the RadCalendar control holding the date items.
Clock – is the DateTimePickerClock control holding the time items.
DropDownButton - is the RadDropDownButton which shows or hides the RadDateTimePicker items. This element is always visible.
Preview ToolTip – is a ContentControl which tries to guess your input, while the you are entering text in the control. Also it shows an error message when the RadDateTimePicker is not able to parse the input text.
Input Box– is the RadWatermarkTextBox control showing the selected value and allowing you to enter date/time values.