Current Page
If you are new to the RadDataPager control, you can consider reading the Getting Started topic before continuing.
RadDataPager manages the current page internally depending on the user actions, but you are also able to modify it from the outside. For this purpose the RadDataPager exposes the PageIndex property. It contains the index of the currently selected page.
The PageIndex has a start value of 0, which means that the first page has index equal to 0, the second - to 1, the third - to 2, etc.
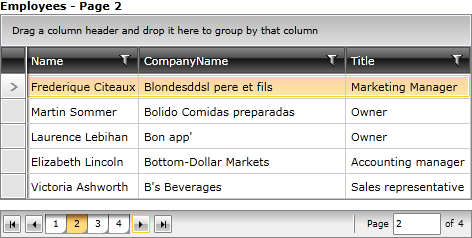
You can use this property to get or set the current page of the RadDataPager, whenever needed. Note that you have to use it after the Source property has been set. Otherwise it will get reset after the Source has been set or changed. Here is an example of a TextBlock, that serves as a title for a RadGridView. The TextBlock is bound to the PageIndex property of the RadDataPager.
Before getting to the XAML code for the example you'll have to first create a converter for the PageIndex. Its purpose is to synchronize the index with the logical page number.
public class IndexToNumberConverter : IValueConverter
{
public object Convert( object value, Type targetType, object parameter, CultureInfo culture )
{
return ( int )value + 1;
}
public object ConvertBack( object value, Type targetType, object parameter, CultureInfo culture )
{
return ( int )value - 1;
}
}
Public Class IndexToNumberConverter
Implements IValueConverter
Public Function Convert(value As Object, targetType As Type, parameter As Object, culture As CultureInfo) As Object
Return CInt(value) + 1
End Function
Public Function ConvertBack(value As Object, targetType As Type, parameter As Object, culture As CultureInfo) As Object
Return CInt(value) - 1
End Function
End Class
Here is the XAML for the example.
<Grid x:Name="LayoutRoot"
Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.Resources>
<converters:IndexToNumberConverter x:Name="IndexToNumberConverter" />
</Grid.Resources>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Employees - Page "
FontWeight="Bold" />
<TextBlock Text="{Binding PageIndex, ElementName=radDataPager, Converter={StaticResource IndexToNumberConverter}}"
FontWeight="Bold" />
</StackPanel>
<telerik:RadGridView x:Name="radGridView"
ItemsSource="{Binding PagedSource, ElementName=radDataPager}"
AutoGenerateColumns="False"
Grid.Row="1">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}" />
<telerik:GridViewDataColumn DataMemberBinding="{Binding CompanyName}" />
<telerik:GridViewDataColumn DataMemberBinding="{Binding Title}" />
</telerik:RadGridView.Columns>
</telerik:RadGridView>
<telerik:RadDataPager x:Name="radDataPager"
Grid.Row="2"
DisplayMode="All"
PageSize="5"
Margin="0,10,0,0" />
</Grid>