Source and Filtered Source
The most important property of the RadDataFilter is its Source property. This is where you pass in your collection of data for paging.
The Source property of the RadDataFilter is of type IEnumerable, which means that it can theoretically filter any collection. However, the generic type of your collection should expose properties, which to serve as filter members. This means that you can filter collections with a generic type int, string etc.
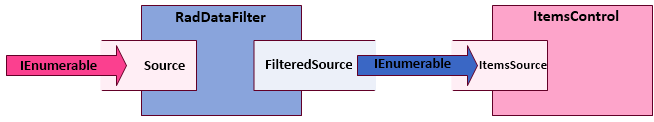
On the picture below you can see the flow of the collection you want to filter.

When you assign an IEnumerable as the Source of a RadDataFilter it will automatically expose it through its FilteredSource property. From then on, you can attach any number of ItemsControls to the FilteredSource and they will automatically display the filtered data. Here is demonstrated how to do this entirely in XAML.
<telerik:RadDataFilter x:Name="radDataFilter" />
<telerik:ListBox x:Name="listBox"
ItemsSource="{Binding FilteredSource, ElementName=radDataFilter}"
DisplayMemberPath="Name" />