Declaratively
This tutorial will walk you through the common task of populating RadComboBox with RadComboBoxItems declaratively.
Here is a regular RadComboBox declaration without items:
<telerik:RadComboBox x:Name="radComboBox" Width="200">
</telerik:RadComboBox>

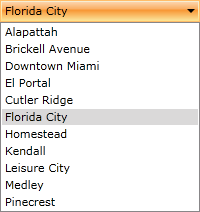
In order to add combobox items you need to use the RadComboBox's Items property. The Items property is an ItemCollection which contains your RadComboBoxItems. For example, insert the following lines to the declaration of your RadComboBox and see how it will change.
<telerik:RadComboBox x:Name="radComboBox" Width="200">
<telerik:RadComboBoxItem Content="Alapattah" />
<telerik:RadComboBoxItem Content="Brickell Avenue" />
<telerik:RadComboBoxItem Content="Downtown Miami" />
<telerik:RadComboBoxItem Content="El Portal" />
<telerik:RadComboBoxItem Content="Cutler Ridge" />
<telerik:RadComboBoxItem Content="Florida City" />
<telerik:RadComboBoxItem Content="Homestead" />
<telerik:RadComboBoxItem Content="Kendall" />
<telerik:RadComboBoxItem Content="Leisure City" />
<telerik:RadComboBoxItem Content="Medley" />
<telerik:RadComboBoxItem Content="Pinecrest" />
</telerik:RadComboBox>

Consider declaring combobox items in XAML instead of adding them by code whenever it's possible. This includes situations when you know what items you need at design time.