Binding to WCF Service
The purpose of this tutorial is to show you how to populate a RadComboBox with a data from a WCF Service in two ways:
This tutorial will use the Northwind database, which can be downloaded from here.
Before proceeding further with this tutorial, you need to create a new application and a RadComboBox declaration in your XAML.
<telerik:RadComboBox x:Name="radComboBox"/>
Using Plain Methods Call in the Code-Behind
Add a reference to your WCF Service.
Switch to the code-behind and create a new instance of your WCF Service client.
ComboBoxWcfServiceClient serviceClient = new ComboBoxWcfServiceClient();
Dim serviceClient As New ComboBoxWcfServiceClient()
For more information about how to add a reference to a WCF Service and how to create a new instance of a WCF Service client, take a look at the Consuming WCF Service topic.
- The ComboBox control will be populated with all Products from the Northwind database. In the drop-down list the ProductName and the UnitPrice properties will be displayed. Add the following code which will make the initial load of the objects.
private void BeginRequest()
{
serviceClient.GetProductsCompleted += new EventHandler<GetProductsCompletedEventArgs>( serviceClient_GetProductsCompleted );
serviceClient.GetProductsAsync();
}
private void serviceClient_GetProductsCompleted( object sender, GetProductsCompletedEventArgs e )
{
radComboBox.ItemsSource = e.Result;
}
Private Sub BeginRequest()
AddHandler serviceClient.GetProductsCompleted, AddressOf serviceClient_GetProductsCompleted
serviceClient.GetProductsAsync()
End Sub
Private Sub serviceClient_GetProductsCompleted(ByVal sender As Object, ByVal e As GetProductsCompletedEventArgs)
radComboBox.ItemsSource = e.Result
End Sub
private void BeginRequest()
{
this.radComboBox.ItemsSource = serviceClient.GetProducts();
}
Private Sub BeginRequest()
Me.radComboBox.ItemsSource = serviceClient.GetProducts()
End Sub
- You need to declare a custom DataTemplate to determine how the items in the drop-down will look like. Add the following DataTemplate declaration in your XAML resources.
<UserControl.Resources>
<DataTemplate x:Key="CustomItemTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ProductName}"/>
<TextBlock Text=" - "/>
<TextBlock Text="{Binding UnitPrice}"/>
<TextBlock Text=" $"/>
</StackPanel>
</DataTemplate>
</UserControl.Resources>
Find your RadComboBox declaration and set the declared DataTemplate to its ItemTemplate property.
<telerik:RadComboBox x:Name="radComboBox" ItemTemplate="{StaticResource CustomItemTemplate}"/>
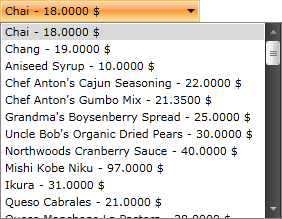
Run your demo, the result can be seen on the next image:

Using MVVM Approach
This section will show you how to populate your RadComboBox control in a MVVM manner. The RadComboBox will be bound to a data source object, that has a property Products. When the control is loaded, all products from the Products table in the Northwind database are loaded asynchronously.
- Create a new class named NorthwindDataSource.
public class NorthwindDataSource
{
}
Public Class NorthwindDataSource
End Class
Add a reference to your WCF Service
In the NorthwindDataSource class add a reference to an ObservableCollection of Products.
In the NorthwindDataSource class add a reference to your WCF Service client:
public class NorthwindDataSource
{
private ComboBoxWcfServiceClient serviceClient;
public NorthwindDataSource()
{
this.Products = new ObservableCollection<Products>();
this.serviceClient = new ComboBoxWcfServiceClient();
}
public ObservableCollection<Products> Products
{
get;
protected set;
}
}
Public Class NorthwindDataSource
Private serviceClient As ComboBoxWcfServiceClient
Public Sub New()
Me.Products = New ObservableCollection(Of Products)()
Me.serviceClient = New ComboBoxWcfServiceClient()
End Sub
Private _Products As ObservableCollection(Of Products)
Public Property Products() As ObservableCollection(Of Products)
Get
Return _Products
End Get
Protected Set(ByVal value As ObservableCollection(Of Products))
_Products = value
End Set
End Property
End Class
For more information about how to add a reference to a WCF Service and how to create a new instance of a WCF Service client, take a look at the Consuming WCF Service topic.
- Add the following code in the constructor of the NorthwindDataSource. It will make the initial load of all Products from the database:
this.serviceClient.GetProductsCompleted += new EventHandler<GetProductsCompletedEventArgs>( serviceClient_GetProductsCompleted );
this.serviceClient.GetProductsAsync();
AddHandler Me.serviceClient.GetProductsCompleted, AddressOf serviceClient_GetProductsCompleted
Me.serviceClient.GetProductsAsync()
And here is the code handling the GetProductsCompleted event:
private void serviceClient_GetProductsCompleted( object sender, GetProductsCompletedEventArgs e )
{
foreach ( Products p in e.Result )
{
this.Products.Add( p );
}
}
Private Sub serviceClient_GetProductsCompleted(ByVal sender As Object, ByVal e As GetProductsCompletedEventArgs)
For Each p As Products In e.Result
Me.Products.Add(p)
Next
End Sub
foreach ( Products p in serviceClient.GetProducts() )
{
this.Products.Add( p );
}
For Each p As Products In serviceClient.GetProducts()
Me.Products.Add(p)
Next
- Declare the NorthwindDataSource object as a resource in your application.
<UserControl.Resources>
<example:NorthwindDataSource x:Key="DataSource"/>
</UserControl.Resources>
- Declare a custom DataTemplate to determine how the items in the drop-down will look like. Add the following DataTemplate declaration in your XAML resources.
<UserControl.Resources>
<DataTemplate x:Key="CustomItemTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ProductName}"/>
<TextBlock Text=" - "/>
<TextBlock Text="{Binding UnitPrice}"/>
<TextBlock Text=" $"/>
</StackPanel>
</DataTemplate>
<example:NorthwindDataSource x:Key="DataSource"/>
</UserControl.Resources>
- Update your RadComboBox declaration - set the ItemsSource and ItemTemplate properties.
<telerik:RadComboBox x:Name="radComboBox"
ItemsSource="{Binding Source={StaticResource DataSource}, Path=Products}"
ItemTemplate="{StaticResource CustomItemTemplate}"/>
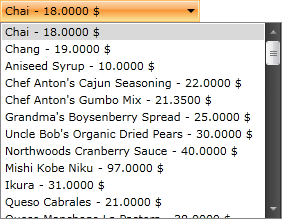
Run your demo, the result can be seen on the snapshot below: