ScatterSplineSeries
This series is visualized on the screen as a smooth line connecting all data points. As all scatter series, this one also requires the RadCartesianChart to define two LinearAxis as vertical and horizontal axis.
Declaratively defined series
You can use the following definition to display a simple ScatterSplineSeries
Example 1: Declaring a ScatterSplineSeries in XAML
<telerik:RadCartesianChart Palette="Windows8">
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:LinearAxis/>
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:LinearAxis />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:ScatterSplineSeries>
<telerik:ScatterSplineSeries.DataPoints>
<telerik:ScatterDataPoint XValue="0" YValue="2" />
<telerik:ScatterDataPoint XValue="1" YValue="5" />
<telerik:ScatterDataPoint XValue="2" YValue="3" />
<telerik:ScatterDataPoint XValue="3" YValue="10" />
<telerik:ScatterDataPoint XValue="4" YValue="9" />
<telerik:ScatterDataPoint XValue="5" YValue="7" />
<telerik:ScatterDataPoint XValue="6" YValue="1" />
</telerik:ScatterSplineSeries.DataPoints>
</telerik:ScatterSplineSeries>
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>
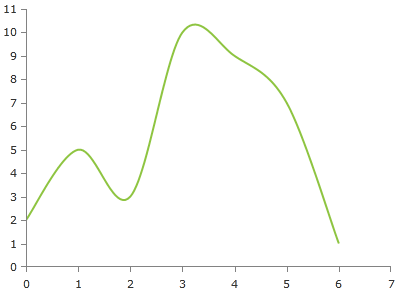
Figure 1: ScatterSplineSeries visual appearance

Properties
- YValueBinding: A property of type DataPointBinding that gets or sets the property path that determines the Y value of the data point.
- XValueBinding: A property of type DataPointBinding that gets or sets the property path that determines the X value of the data point.
- DashArray: A property of type DoubleCollection that gets or sets the dash pattern applied to the scatter spline series itself.
- Stroke: A property of type Brush that gets or sets the stroke of the scatter spline series.
- StrokeShapeStyle: A property of type Style that gets or sets the style of the stroke of the scatter spline series. The property accepts a style that targets an object of type Path.
Data Binding
You can use the YValueBinding and XValueBinding properties of the ScatterSplineSeries to bind the DataPoints’ properties to the properties from your view models.
Example 2: Defining the view model
public class PlotInfo
{
public double XValue { get; set; }
public double YValue { get; set; }
}
//.......
this.DataContext = new ObservableCollection<PlotInfo>
{
new PlotInfo() { XValue = 0, YValue = 2},
//....
};
Example 3: Specify a ScatterSplineSeries in XAML
<telerik:ScatterSplineSeries ItemsSource="{Binding}" YValueBinding="YValue" XValueBinding="XValue"/>
Spline Tension
The spline-type series provide two properties allowing to control the additional points calculated for the spline of the line. The tension is controlled via the SplineTension property. The tension works with relative values between 0 and 1. The defualt tension is set to 0.5d.
Example 4: Setting SplineTension
<telerik:ScatterSplineSeries SplineTension="0.4" />
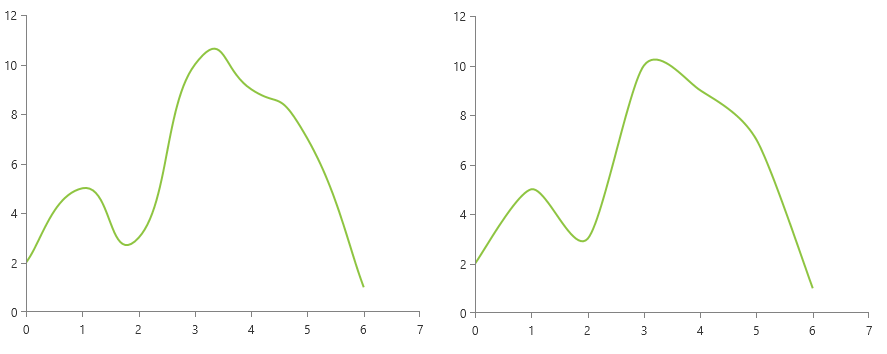
Spline tension 0.8 (left) and 0.4 (right)

Additionally, you can control the smoothness of the spline using the SplinePointsDistanceFactor property. The property controls the distance between the additionally calcuated spline points. The bigger the factor is the less points will be created, thus the line will become less smooth. The property works with values between 0 and 0.35. The default value is 0.03d.
Example 5: Setting SplinePointsDistanceFactor
<telerik:ScatterSplineSeries SplinePointsDistanceFactor="0.18" />
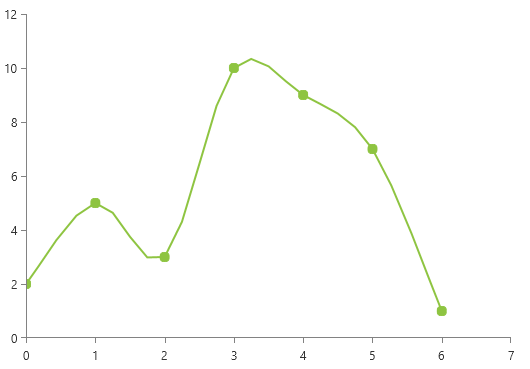
SplinePointsDistanceFactor set to 0.18

Styling the Series
You can see how to style the scatter spline series using different properties in the ScatterSplineSeries section of the Customizing CartesianChart Series help article.
Additionally, you can use the Palette property of the chart to change the colors of the ScatterSplineSeries on a global scale. You can find more information about this feature in the Palettes section in our help documentation.