ScatterAreaSeries
The ScatterAreaSeries is visualized on the screen as a straight line connecting all data points and the area between the line and the axis is colored in an arbitrary way. By default, the colors of the line and the area are the same. As all scatter series, this one also requires the RadCartesianChart to define two LinearAxis.
Declaratively defined series
You can use the definition from Example 1 to display a ScatterAreaSeries.
Example 1: Declaring a ScatterAreaSeries in XAML
<telerik:RadCartesianChart Palette="Windows8">
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:LinearAxis />
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:LinearAxis />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:ScatterAreaSeries>
<telerik:ScatterAreaSeries.DataPoints>
<telerik:ScatterDataPoint XValue="0" YValue="2" />
<telerik:ScatterDataPoint XValue="1" YValue="5" />
<telerik:ScatterDataPoint XValue="2" YValue="3" />
<telerik:ScatterDataPoint XValue="3" YValue="10" />
<telerik:ScatterDataPoint XValue="4" YValue="9" />
<telerik:ScatterDataPoint XValue="5" YValue="7" />
<telerik:ScatterDataPoint XValue="6" YValue="1" />
</telerik:ScatterAreaSeries.DataPoints>
</telerik:ScatterAreaSeries>
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>
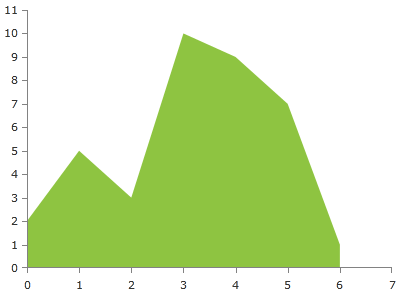
Figure 1: ScatterAreaSeries visual appearance

Properties
- YValueBinding: A property of type DataPointBinding that gets or sets the property path that determines the Y value of the data point.
- XValueBinding: A property of type DataPointBinding that gets or sets the property path that determines the X value of the data point.
- Fill: A property of type Brush that gets or sets the color of the ScatterAreaSeries area.
- DashArray: A property of type DoubleCollection that gets or sets the dash pattern applied to the stroke of the area.
- Stroke: A property of type Brush that gets or sets the outline stroke of the ScatterAreaSeries area. You can control the thickness of the line via the StrokeThickness property.
- AreaShapeStyle: A property of type Style that gets or sets the appearance of the area shape. The property excepts a style that targets an object of type Path.
- StrokeShapeStyle: A property of type Style that gets or sets the style of the stroke of the area shape. The property accepts a style that targets an object of type Path.
- OriginValue: A property of type double which controls the origin value from which the series should start drawing on the numeric axis (LinearAxis or LogarithmicAxis).
-
StrokeMode: A property of type AreaSeriesStrokeMode that gets or sets the mode that determines what part of the series will be stroked. The stroke mode is an enumeration and it allows the following values:
- None: No outlining.
- LeftLine: The left line (from plotline to the first point) is outlined.
- Points: The line that connects all points is outlined. This is the default mode.
- LeftAndPoints: The left line and the line that connects all points are outlined.
- RightLine: The right line (from plotline to the last point) is outlined.
- RightAndPoints: The right line and the line that connects all points is outlined.
- AllButPlotLine: All members except the PlotLine are specified..
- PlotLine: The plotline is outlines.
- All: All sides of the area is outlined.
Data Binding
You can use the YValueBinding and XValueBinding properties of the ScatterAreaSeries to bind the DataPoints’ properties to the properties from your view models.
Example 2: Defining the view model
public class PlotInfo
{
public double XValue { get; set; }
public double YValue { get; set; }
}
//.......
this.DataContext = new ObservableCollection<PlotInfo>
{
new PlotInfo() { XValue = 0, YValue = 2},
//....
};
Example 3: Specify a ScatterAreaSeries in XAML
<telerik:ScatterAreaSeries ItemsSource="{Binding}" YValueBinding="YValue" XValueBinding="XValue"/>
See the Create Data-Bound Chart for more information on data binding in the RadChartView suite.
Styling the Series
You can see how to style scatter area series using different properties in the ScatterAreaSeries section of the Customizing CartesianChart Series help article.
Additionally, you can use the Palette property of the chart to change the colors of the ScatterAreaSeries on a global scale. You can find more information about this feature in the Palettes section in our help documentation.