Getting Started with Silverlight Calculator
This tutorial will walk your through the creation of a sample application that contains RadCalculator.
Assembly References
In order to use RadCalculator in your projects, you have to add reference to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
Adding RadCalculator to the Project
Defining RadCalculator
<telerik:RadCalculator />
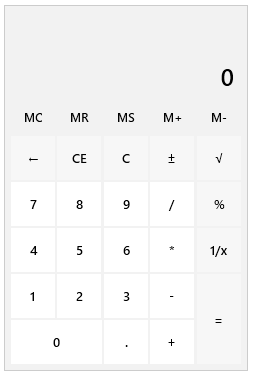
RadCalculator example

The calculated value can be accessed via the Value property of RadCalculator.
The current history can be accessed via the History property of RadCalculator.
Performing Calculations
RadCalculator allows you to perform all the basic calculations - addition, subtraction, multiplication, division. All of them can be executed either by the corresponding buttons or through the keyboard. Once a particular operation is executed, the history is updated accordingly.
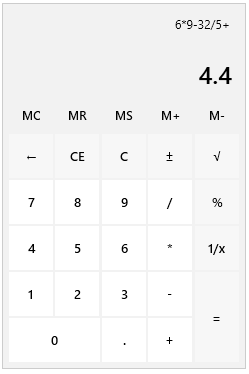
Basic Calculations with RadCalculator

RadCalculator allows you to perform also a couple of more complex calculations - square root, reciprocal, percent, negate. All of them can be executed either by the corresponding buttons or through the keyboard.
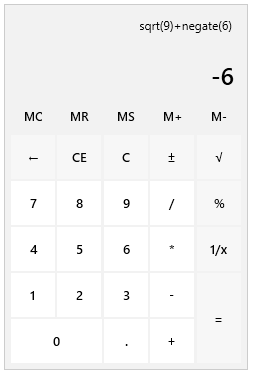
Complex Calculations with RadCalculator

Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Material.dll). You can see the different themes applied in the Theming examples from our Silverlight Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the
RadCalculator, you will need to merge the following resources:- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
Example 2 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Material;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Material;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Material;component/Themes/Telerik.Windows.Controls.Input.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
RadCalculator with the Material theme
