Getting Started with Silverlight Book
This article will walk you through defining and using a RadBook control.
Assembly References
In order to use the RadBook control in your projects you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Navigation
You can find more info here.
Define a RadBook control
RadBook is an ItemsControl. The pages of the book are represented by the RadBookItem control. RadBookItem is a ContentControl. Below is a basic declaration of RadBook with several pages:
Example 1: Defining a RadBook
<telerik:RadBook Margin="50">
<telerik:RadBookItem Background="Red">
<TextBlock Text="Page 1" FontSize="36"/>
</telerik:RadBookItem>
<telerik:RadBookItem Background="BlueViolet">
<TextBlock Text="Page 2" HorizontalAlignment="Right" FontSize="36"/>
</telerik:RadBookItem>
<telerik:RadBookItem Background="RosyBrown">
<TextBlock Text="Page 3" FontSize="36"/>
</telerik:RadBookItem>
<telerik:RadBookItem Background="Chocolate">
<TextBlock Text="Page 4" HorizontalAlignment="Right" FontSize="36"/>
</telerik:RadBookItem>
</telerik:RadBook>

Adding content to the pages of the Book
You can add any UIElement as a content of the pages. RadBookItem has a Content property which you can populate with a single root panel which contains the page content.
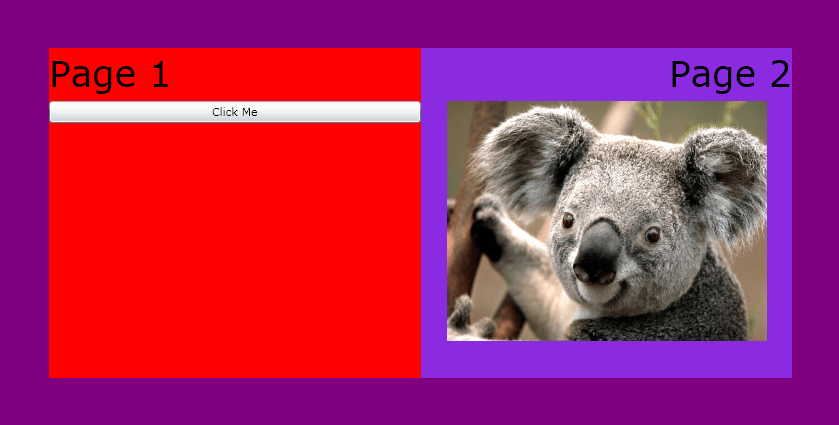
Example 2: Adding RadBookItems
<telerik:RadBook Margin="50">
<telerik:RadBookItem Background="Red">
<StackPanel>
<TextBlock Text="Page 1" FontSize="36"/>
<Button Content="Click Me"/>
</StackPanel>
</telerik:RadBookItem>
<telerik:RadBookItem Background="BlueViolet">
<StackPanel>
<TextBlock Text="Page 2" HorizontalAlignment="Right" FontSize="36"/>
<Image Source="Koala.jpg" Width="320" Height="240"/>
</StackPanel>
</telerik:RadBookItem>
<telerik:RadBookItem Background="RosyBrown">
<TextBlock Text="Page 3" FontSize="36"/>
</telerik:RadBookItem>
<telerik:RadBookItem Background="Chocolate">
<TextBlock Text="Page 4" HorizontalAlignment="Right" FontSize="36"/>
</telerik:RadBookItem>
</telerik:RadBook>

Setting the initial page
To set the initial page that will be displayed - set the RightPageIndex property:
Example 3: Setting the intially displayed page
<telerik:RadBook Margin="50" x:Name="RadBook1" RightPageIndex="3">
<telerik:RadBookItem Background="Red">
<StackPanel>
<TextBlock Text="Page 1" FontSize="36"/>
<Button Content="Click Me"/>
</StackPanel>
</telerik:RadBookItem>
<telerik:RadBookItem Background="BlueViolet">
<StackPanel>
<TextBlock Text="Page 2" HorizontalAlignment="Right" FontSize="36"/>
<Image Source="Koala.jpg" Width="320" Height="240"/>
</StackPanel>
</telerik:RadBookItem>
<telerik:RadBookItem Background="RosyBrown">
<TextBlock Text="Page 3" FontSize="36"/>
</telerik:RadBookItem>
<telerik:RadBookItem Background="Chocolate">
<TextBlock Text="Page 4" HorizontalAlignment="Right" FontSize="36"/>
</telerik:RadBookItem>
</telerik:RadBook>