TKCalendar is able to present its contents in different ways. Those include:
This article describes those view modes in detail.
The presenter property of TKCalendar allows customizing settings specific for the current view mode. Every view mode has its dedicated presenter class:
TKCalendarYearPresenter *presenter = (TKCalendarYearPresenter*)self.calendarView.presenter;
presenter.columns = 3;
let presenter = self.calendarView.presenter as! TKCalendarYearPresenter
presenter.columns = 3
TKCalendarYearPresenter presenter = (TKCalendarYearPresenter)this.CalendarView.Presenter;
presenter.Columns = 3;
You can determine whether a view change occurred by implementing TKCalendarDelegate protocol:
- (void)calendar:(TKCalendar *)calendar didChangedViewModeFrom:(TKCalendarViewMode)previousViewMode to:(TKCalendarViewMode)viewMode
{
if (viewMode == TKCalendarViewModeWeek || previousViewMode == TKCalendarViewModeWeek) {
[self.view setNeedsLayout];
}
self.selectedOption = (int)viewMode;
}
func calendar(_ calendar: TKCalendar, didChangedViewModeFrom previousViewMode: TKCalendarViewMode, to viewMode: TKCalendarViewMode) {
if viewMode == TKCalendarViewMode.week || previousViewMode == TKCalendarViewMode.week {
self.view.setNeedsLayout()
}
self.selectedOption = UInt(viewMode.rawValue);
}
}
public override void DidChangedViewModeFrom(TKCalendar calendar, TKCalendarViewMode previousViewMode, TKCalendarViewMode viewMode)
{
if (viewMode == TKCalendarViewMode.Week || previousViewMode == TKCalendarViewMode.Week)
{
this.main.View.SetNeedsLayout();
}
}

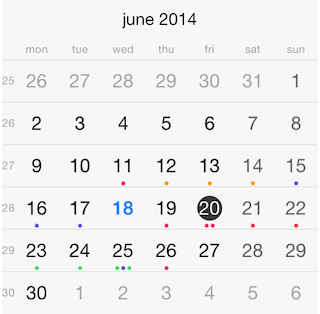
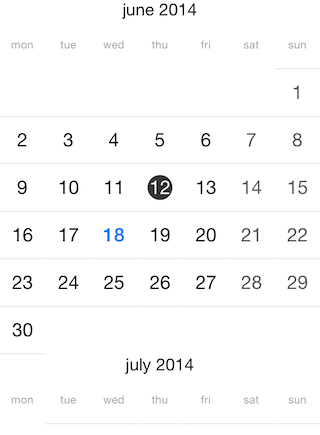
Use the TKCalendarViewModeMonth to enable the single month view:
self.calendarView.viewMode = TKCalendarViewModeMonth;
self.calendarView.viewMode = TKCalendarViewMode.month
this.CalendarView.ViewMode = TKCalendarViewMode.Month;
In this mode TKCalendar renders a single month and allows switching to a different month with a swipe gesture. This transition can be customized with different transition effects. More about this is available in this help article: Transition effects
In addition to selecting a different month with swipe, users can change the view mode to month names when the allowPinchZoom property is set to YES:
self.calendarView.allowPinchZoom = YES;
self.calendarView.allowPinchZoom = true
this.CalendarView.AllowPinchZoom = false;
Dates can be selected according to the selectionMode property. Details about selection are available in the dedicated help article about selection: Selection
Dates in this view mode are represented by the TKCalendarCell class which inherits from UIView. The visual appearance can be customized by creating custom cells and handling the calendar:viewForCellOfKind: method of TKCalendarDelegate protocol. This technique is described in Calendar customizations article.
The presenter class responsible for month view is the TKCalendarMonthPresenter class. It contains a style property where different UI settings can be tuned. For example:

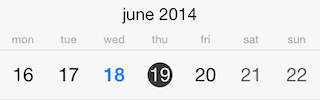
Set the viewMode property to TKCalendarViewModeWeek to enable this view:
self.calendarView.viewMode = TKCalendarViewModeWeek;
self.calendarView.viewMode = TKCalendarViewMode.week
this.CalendarView.ViewMode = TKCalendarViewMode.Week;
This view mode is similar to the previous one, but it displays only one week. The presenter class for this view mode is TKCalendarWeekPresenter, it inherits from TKCalendarMonthPresenter and allows the same customization and behavior features.

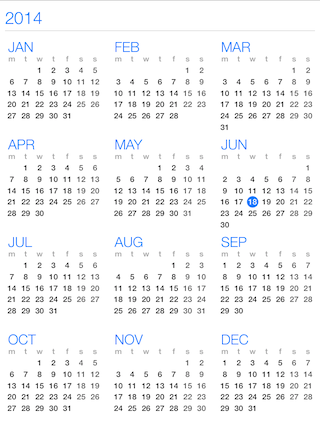
Set the viewMode property to TKCalendarViewModeYear to enable this view:
self.calendarView.viewMode = TKCalendarViewModeYear;
self.calendarView.viewMode = TKCalendarViewMode.year
this.CalendarView.ViewMode = TKCalendarViewMode.Year;
This view mode displays a list of years with their months and dates. The user can select months by tapping on them.
The presenter class for this view mode is TKCalendarYearPresenter.

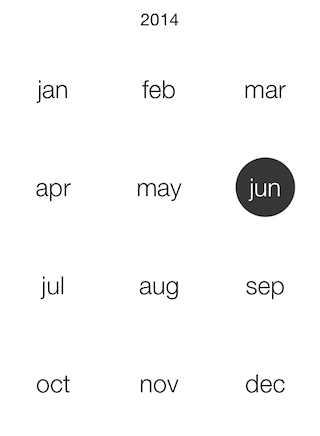
Set the viewMode property to TKCalendarViewModeMonthNames to enable this view.
self.calendarView.viewMode = TKCalendarViewModeMonthNames;
self.calendarView.viewMode = TKCalendarViewMode.monthNames
this.CalendarView.ViewMode = TKCalendarViewMode.MonthNames;
The month names view is used together with the month view mode when the allowPinchZoom option is turned on. It allows for selecting a different month faster. Use pinch-in/out gesture to switch between single month/year numbers view mode.
The presenter class for this view mode is TKCalendarMonthNamesPresenter, it inherits from TKCalendarMonthPresenter and allows the same customization and behavior features.

Set the viewMode property to TKCalendarViewModeYearNumbers to enable this view.
self.calendarView.viewMode = TKCalendarViewModeYearNumbers;
self.calendarView.viewMode = TKCalendarViewMode.yearNumbers
this.CalendarView.ViewMode = TKCalendarViewMode.YearNumbers;
The year numbers view is used together with the month view mode when the allowPinchZoom option is turned on. It allows for selecting a different year faster.
The presenter class for this view mode is TKCalendarYearNumbersPresenter, it inherits from TKCalendarMonthPresenter and allows the same customization and behavior features.

Set the viewMode property to TKCalendarViewModeFlow to enable this view.
self.calendarView.viewMode = TKCalendarViewModeFlow;
self.calendarView.viewMode = TKCalendarViewMode.flow
this.CalendarView.ViewMode = TKCalendarViewMode.Flow;
The flow view displays months with single dates. Single cells are represented by the TKCalendarCell class and allow customization by handling the calendar:viewForCellOfKind method.
Only the single selection mode is available when selecting cells in flow view.
The presenter class for this view mode is TKCalendarFlowPresenter.
The TKCalendarYearViewController class can be used to create an experience similar to the one in the built-in calendar in iOS 7. Follow these steps to add the TKCalendarYearViewController to your application:
TKCalendarYearViewController *controller = [TKCalendarYearViewController new];
controller.contentView.minDate = [TKCalendar dateWithYear:2012 month:1 day:1 withCalendar:calendar];
controller.contentView.maxDate = [TKCalendar dateWithYear:2018 month:12 day:31 withCalendar:calendar];
[controller.contentView navigateToDate:[NSDate date] animated:NO];
[self.navigationController pushViewController:controller animated:YES];
let controller = TKCalendarYearViewController()
controller.contentView.minDate = TKCalendar.date(withYear: 2012, month: 1, day: 1, with: calendar)
controller.contentView.maxDate = TKCalendar.date(withYear: 2018, month: 12, day: 31, with: calendar)
controller.contentView.navigate(to: date, animated: false)
self.navigationController?.pushViewController(controller, animated: true)
TKCalendarYearViewController controller = new TKCalendarYearViewController ();
controller.ContentView.MinDate = TKCalendar.DateWithYear (2012, 1, 1, calendar);
controller.ContentView.MaxDate = TKCalendar.DateWithYear (2018, 12, 31, calendar);
controller.ContentView.NavigateToDate (NSDate.Now, false);
this.NavigationController.PushViewController (controller, true);
The contentView property of TKCalendarYearViewController contains the presented TKCalendar object instance. Use its properties and methods to customize the calendar.